线性列表
水平分隔线¶

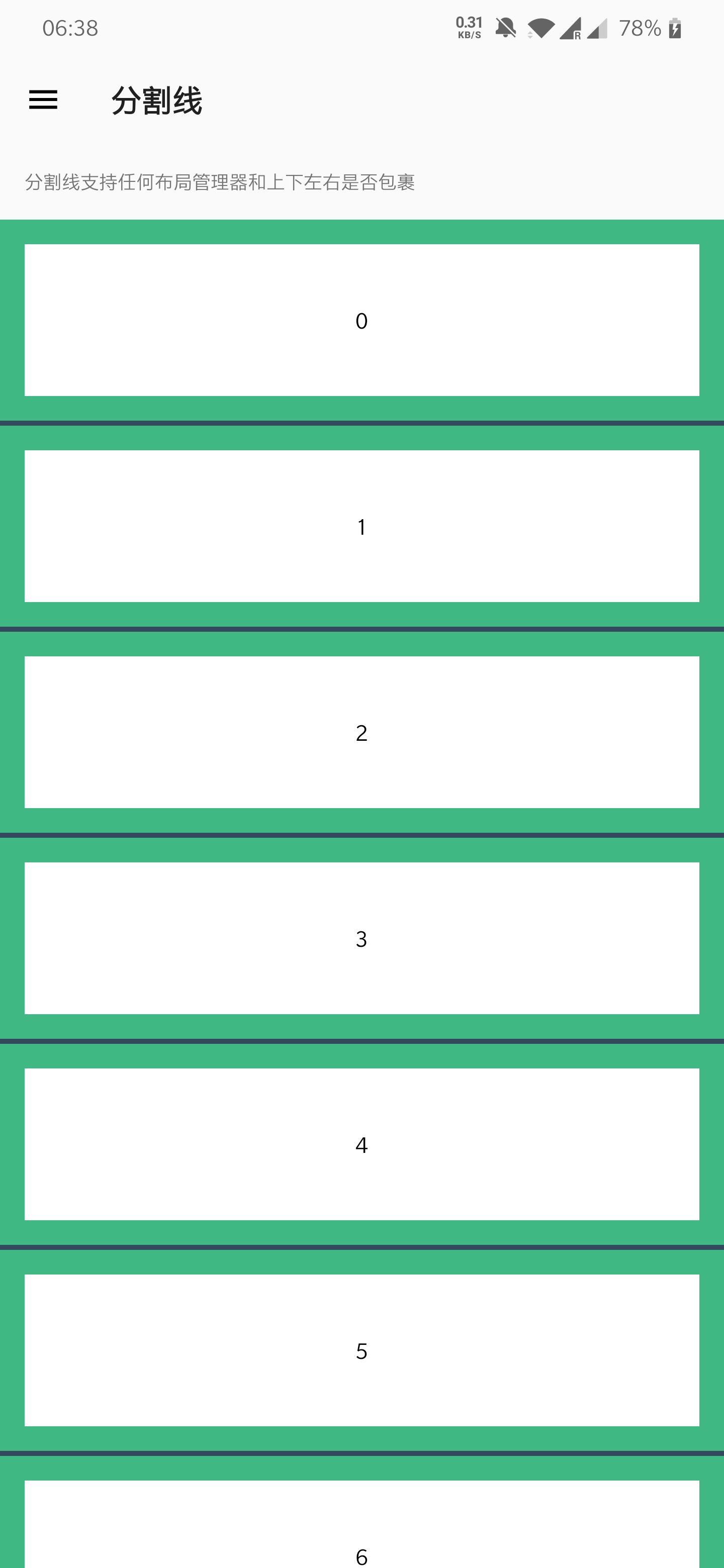
创建drawable来描述分隔线
<shape xmlns:android="http://schemas.android.com/apk/res/android">
<solid android:color="@color/dividerDecoration" />
<size android:height="5dp" />
</shape>
创建列表
rv.linear().divider(R.drawable.divider_horizontal).setup {
addType<DividerModel>(R.layout.item_divider)
}.models = getData()
重复调用
divider实现是addItemDecoration, 重复调用会叠加分隔物
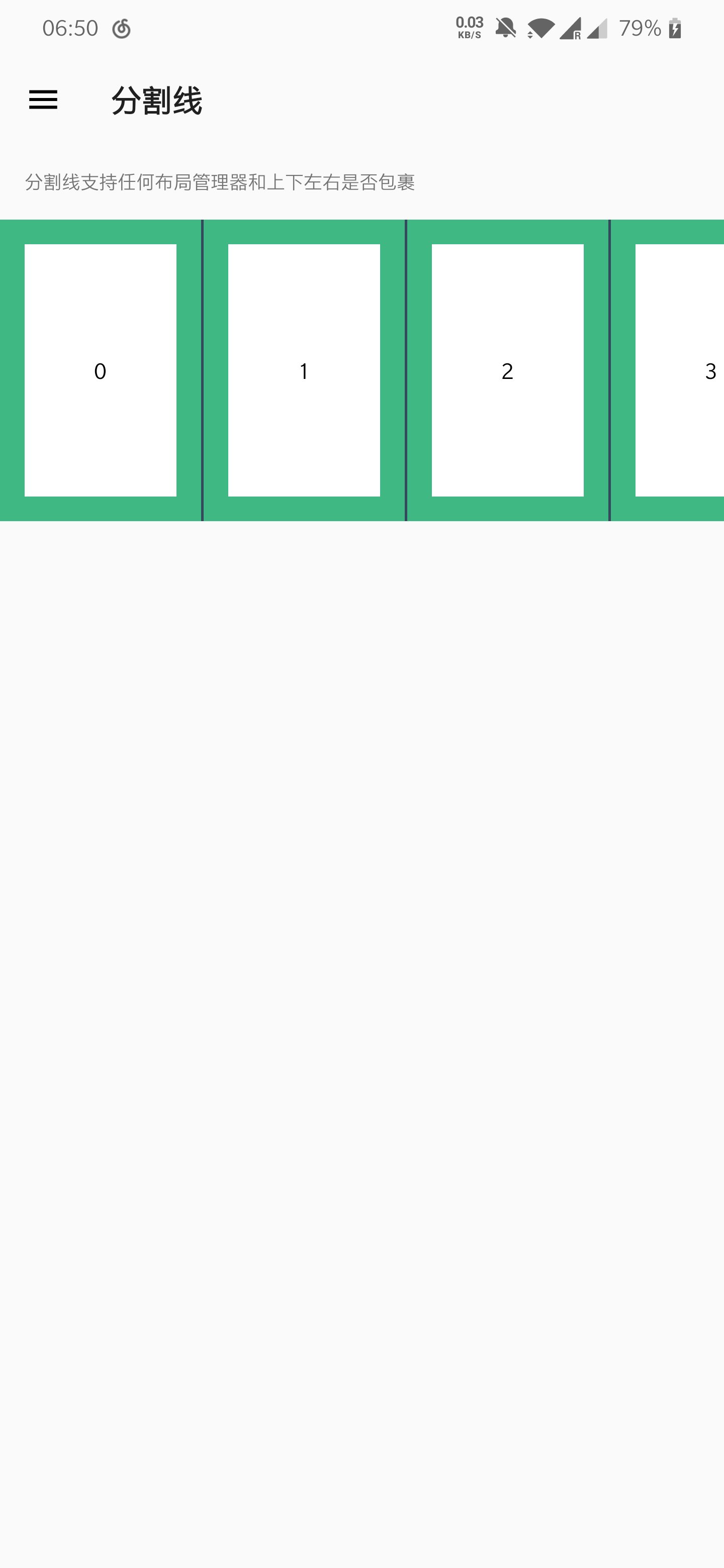
垂直分隔线¶

创建drawable来描述分隔线
<shape xmlns:android="http://schemas.android.com/apk/res/android">
<solid android:color="@color/dividerDecoration" />
<size android:width="5dp" />
</shape>
创建列表
rv.linear(RecyclerView.HORIZONTAL).divider(R.drawable.divider_vertical).setup {
addType<DividerModel>(R.layout.item_divider_vertical)
}.models = getData()
- 使用
drawable资源可复用分隔线, 其宽高就是分隔线的宽高 - 如果水平分隔线, 则
drawable的宽度值无效(实际宽度值为RecyclerView的宽) - 如果垂直分隔线, 则
drawable的高度值无效(实际分隔线高度为RecyclerView高度)
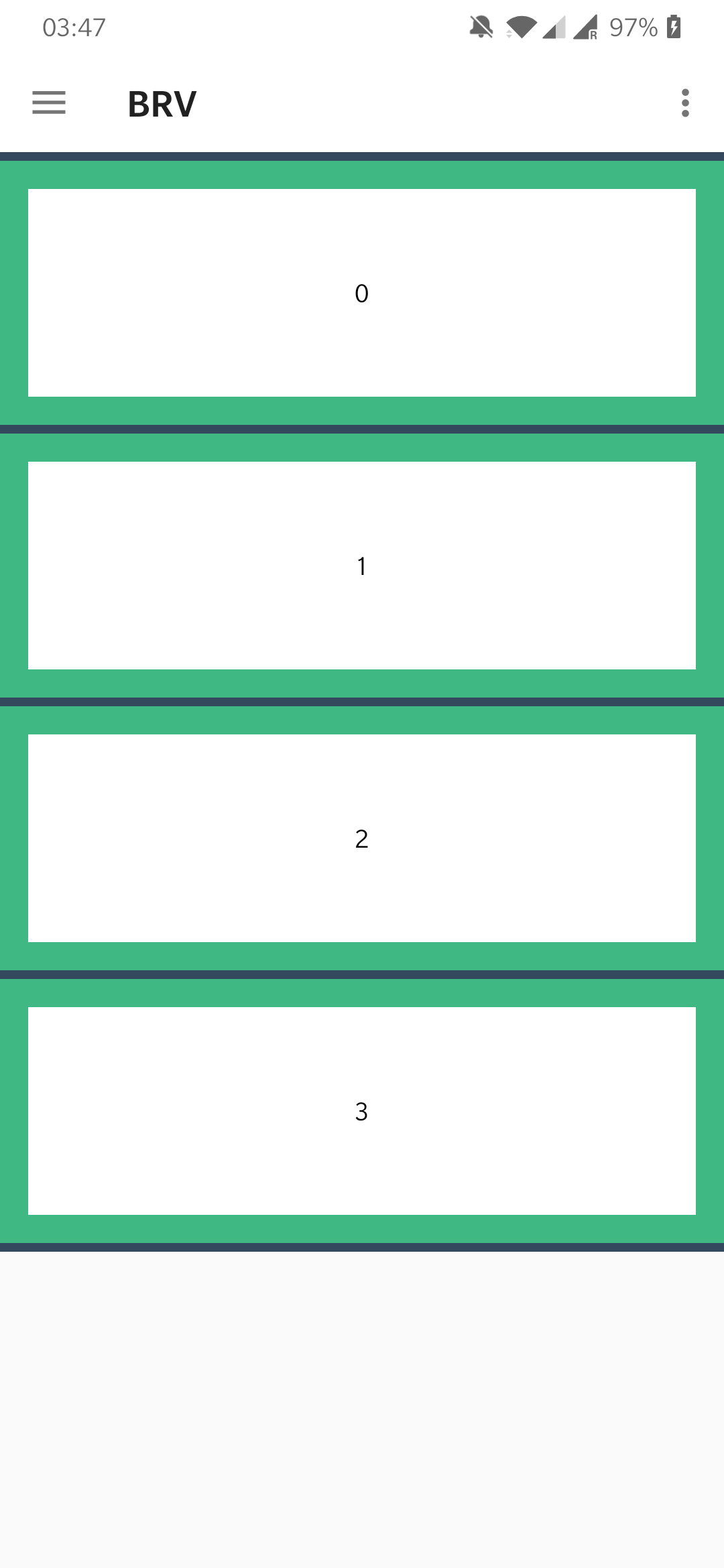
边缘分隔线¶
| 字段 | 描述 |
|---|---|
| startVisible | 是否显示首部分隔线 |
| endVisible | 是否显示尾部分隔线 |
| includeVisible | 是否显示首尾分隔线 |

两个字段控制首尾是否显示分隔线
rv.linear().divider {
setDrawable(R.drawable.divider_horizontal)
startVisible = true
endVisible = true
}.setup {
addType<DividerModel>(R.layout.item_divider_horizontal)
}.models = getData()
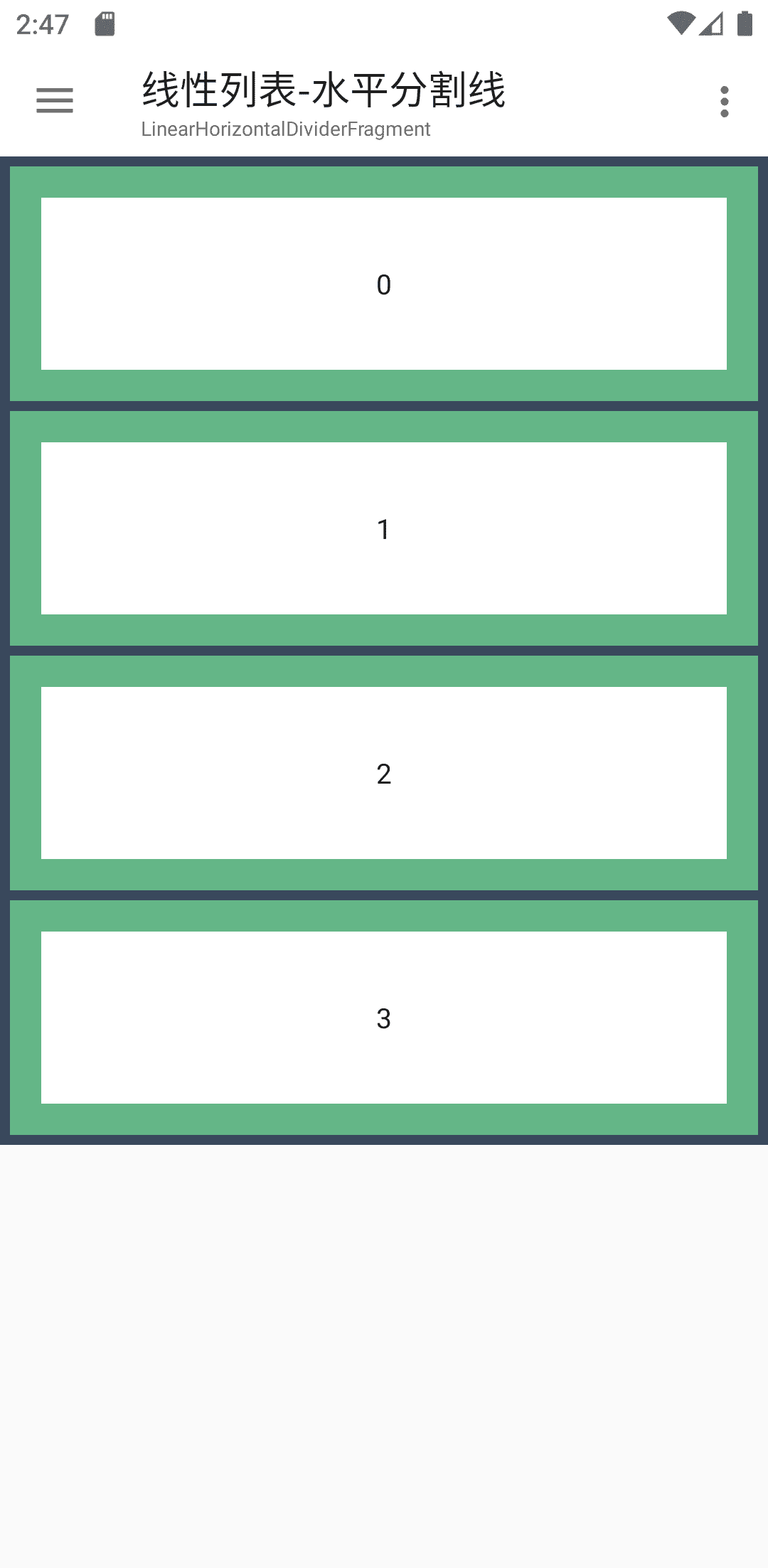
四周全包裹¶

有两种实现方式
- 使用GridLayoutManager且
spanCount为1 - 在RV两侧单独使用
View绘制两条分隔线
推荐第一种方式
rv.grid().divider{
setDrawable(R.drawable.divider_horizontal)
orientation = DividerOrientation.GRID
includeVisible = true
}.setup {
addType<DividerModel>(R.layout.item_divider_vertical)
}.models = getData()
分隔线间隔¶
有两种方式
-
创建有间隔
内间距的drawable, 以下为间距16水平分隔线 -
使用setMargin()