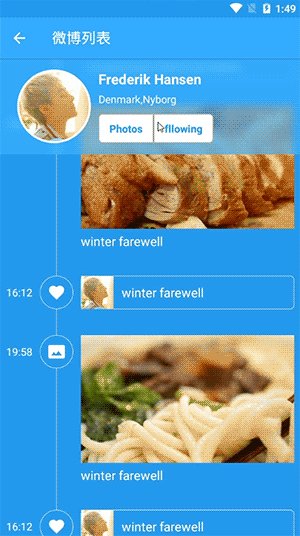
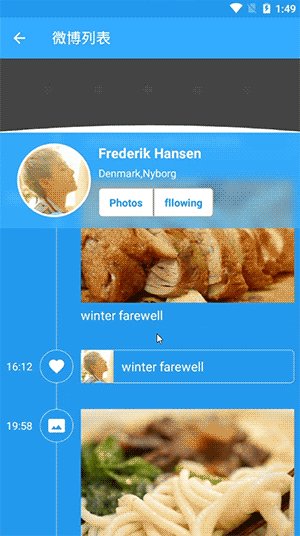
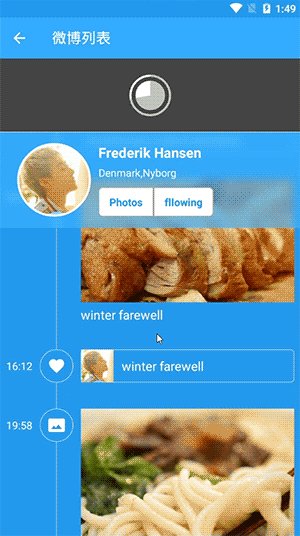
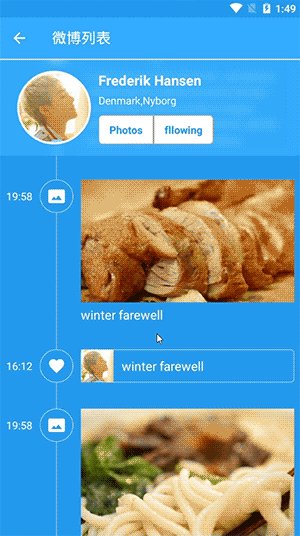
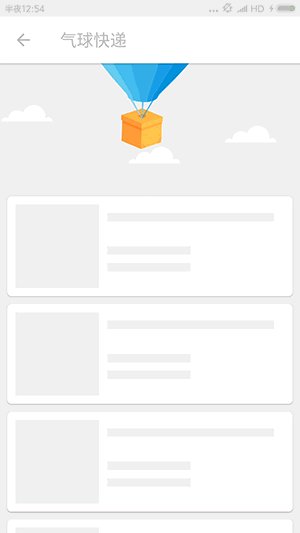
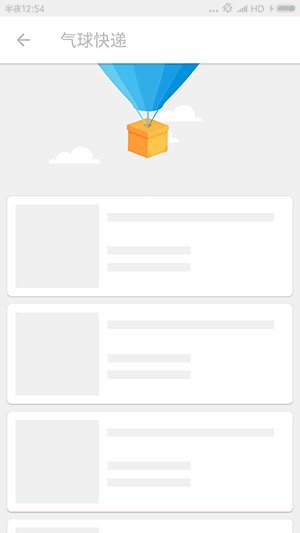
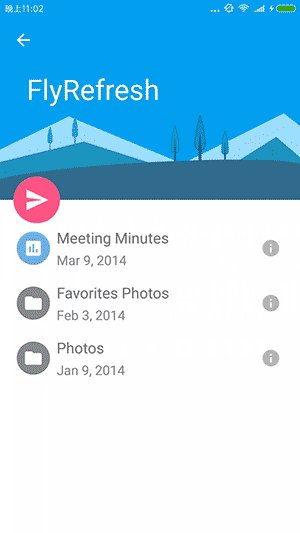
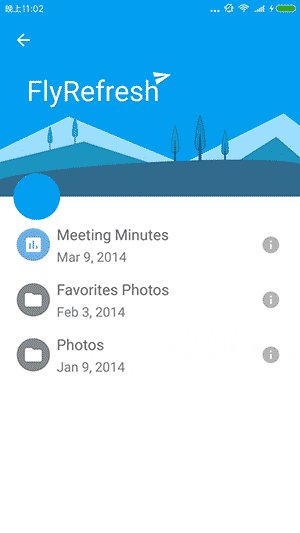
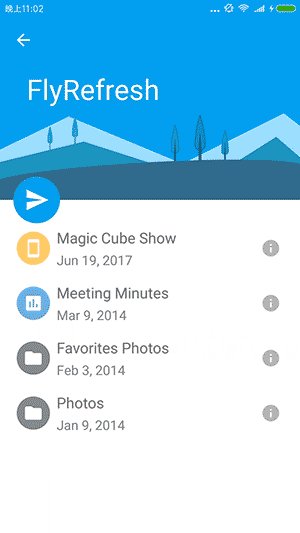
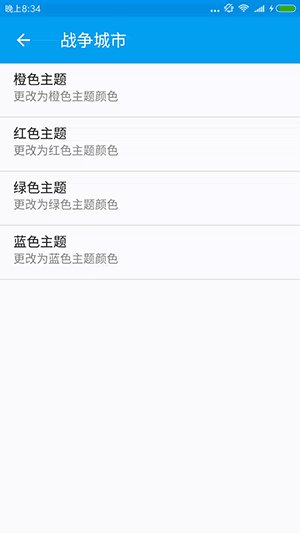
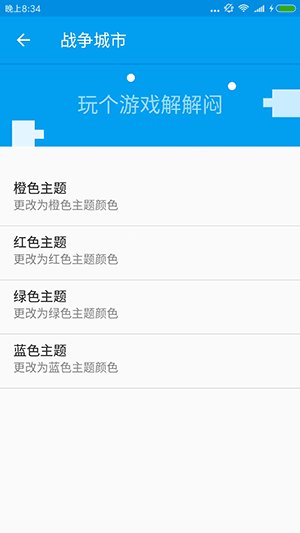
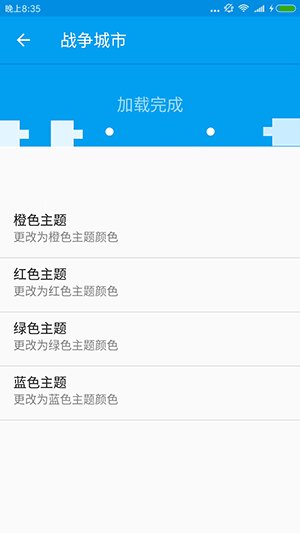
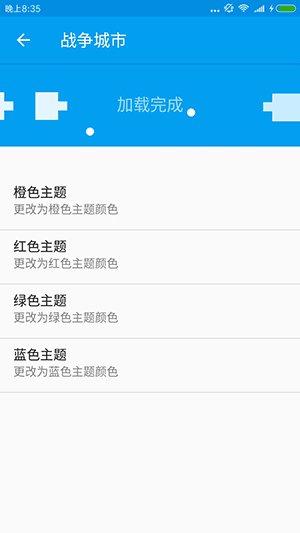
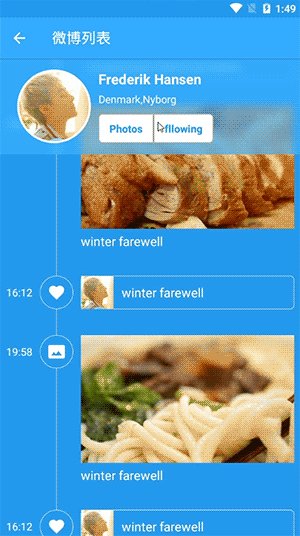
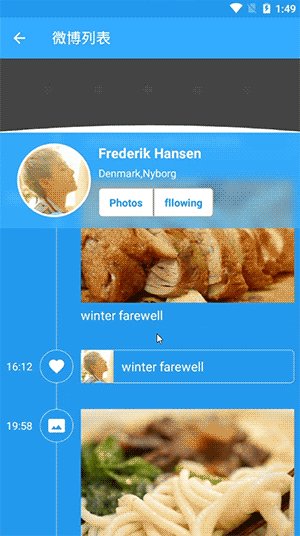
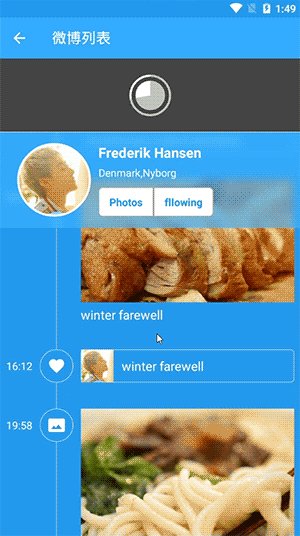
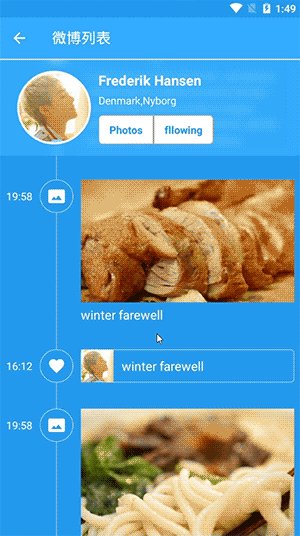
刷新动画
BRV使用SmartRefreshLayout来实现下拉刷新/上拉加载, 其可以自定义刷新动画
关闭上拉加载动画
关闭动画不影响预加载功能
全局配置
SmartRefreshLayout.setDefaultRefreshFooterCreator { context, layout ->
layout.setFooterHeight(0F)
val classicsFooter = ClassicsFooter(context)
classicsFooter.visibility = View.GONE
classicsFooter
}
单例配置, 修改xml布局
<com.drake.brv.PageRefreshLayout
android:id="@+id/page"
android:layout_width="match_parent"
android:layout_height="match_parent"
app:srlFooterHeight="0dp">
<androidx.recyclerview.widget.RecyclerView
android:id="@+id/rv"
android:layout_width="match_parent"
android:layout_height="match_parent"
app:layoutManager="androidx.recyclerview.widget.LinearLayoutManager" />
<com.scwang.smart.refresh.footer.ClassicsFooter
android:layout_width="match_parent"
android:layout_height="0dp" />
</com.drake.brv.PageRefreshLayout>
自定义刷新动画
SmartRefresh自带7个动画依赖库, 可以参考其源码
implementation 'io.github.scwang90:refresh-header-classics:2.0.5' //经典刷新头
implementation 'io.github.scwang90:refresh-header-radar:2.0.5' //雷达刷新头
implementation 'io.github.scwang90:refresh-header-falsify:2.0.5' //虚拟刷新头
implementation 'io.github.scwang90:refresh-header-material:2.0.5' //谷歌刷新头
implementation 'io.github.scwang90:refresh-header-two-level:2.0.5' //二级刷新头
implementation 'io.github.scwang90:refresh-footer-ball:2.0.5' //球脉冲加载
implementation 'io.github.scwang90:refresh-footer-classics:2.0.5' //经典加载
想了解更多请浏览SmartRefreshLayout官网
| 个人首页 |
微博列表 |
 |
 |
| 餐饮美食 |
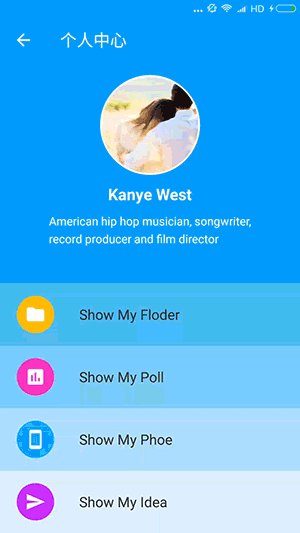
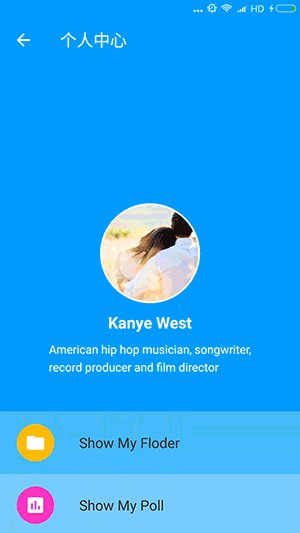
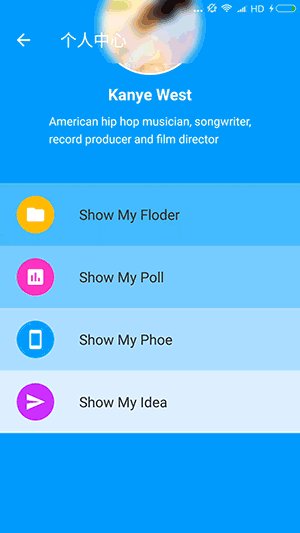
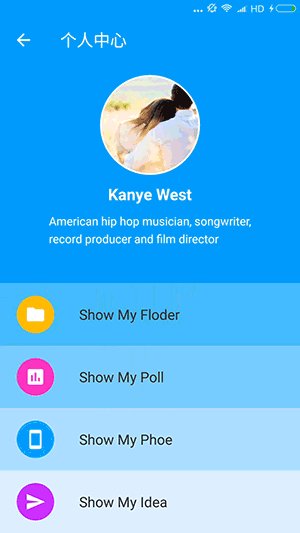
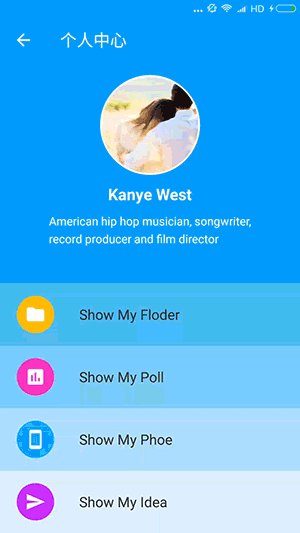
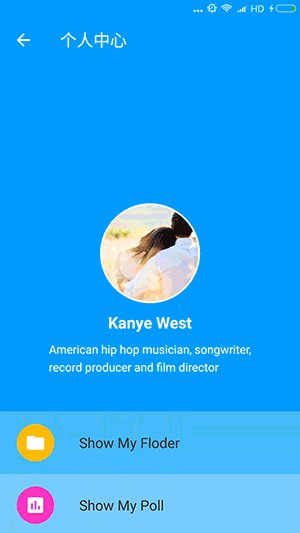
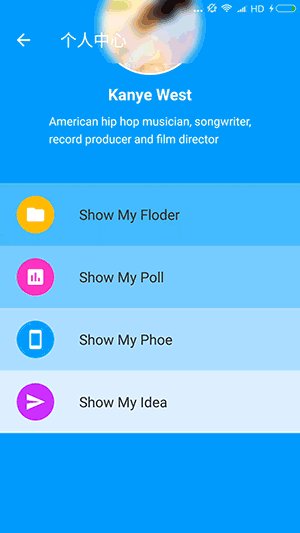
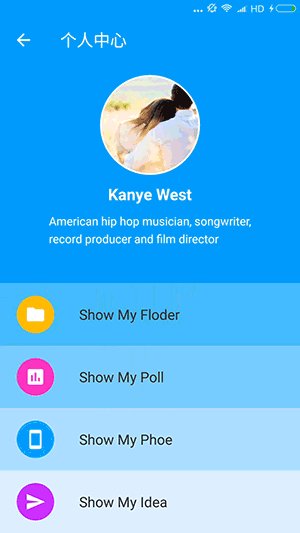
个人中心 |
 |
 |