下拉刷新/上拉加载
SmartRefreshLayout 是目前Android上最优秀的刷新框架
PageRefreshLayout
BRV通过继承SmartRefreshLayout扩展出PageRefreshLayout, 在其基础上新增更多功能
BRV包含以下基础依赖, 无需再次引入
api 'io.github.scwang90:refresh-layout-kernel:2.0.5'
api 'io.github.scwang90:refresh-header-material:2.0.5'
api 'io.github.scwang90:refresh-footer-classics:2.0.5'
可选配置的下拉/上拉动画
implementation 'io.github.scwang90:refresh-layout-kernel:2.0.5' //核心必须依赖
implementation 'io.github.scwang90:refresh-header-classics:2.0.5' //经典刷新头
implementation 'io.github.scwang90:refresh-header-radar:2.0.5' //雷达刷新头
implementation 'io.github.scwang90:refresh-header-falsify:2.0.5' //虚拟刷新头
implementation 'io.github.scwang90:refresh-header-material:2.0.5' //谷歌刷新头
implementation 'io.github.scwang90:refresh-header-two-level:2.0.5' //二级刷新头
implementation 'io.github.scwang90:refresh-footer-ball:2.0.5' //球脉冲加载
implementation 'io.github.scwang90:refresh-footer-classics:2.0.5' //经典加载
初始化¶
在Application中初始化
SmartRefreshLayout.setDefaultRefreshHeaderCreator { context, layout -> MaterialHeader(this) }
SmartRefreshLayout.setDefaultRefreshFooterCreator { context, layout -> ClassicsFooter(this) }
PageRefreshLayout¶
extended SmartRefreshLayout, 新增以下特性
- 简化函数
- 细节优化
- 缺省页
- 分页加载
- 拉取加载更多
- 预加载 / 预拉取
声明¶
<com.drake.brv.PageRefreshLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:id="@+id/page"
app:stateEnabled="true"
android:layout_height="match_parent"
tools:context="com.drake.brv.sample.fragment.RefreshFragment">
<androidx.recyclerview.widget.RecyclerView
android:id="@+id/rv"
android:layout_width="match_parent"
android:layout_height="match_parent" />
</com.drake.brv.PageRefreshLayout>
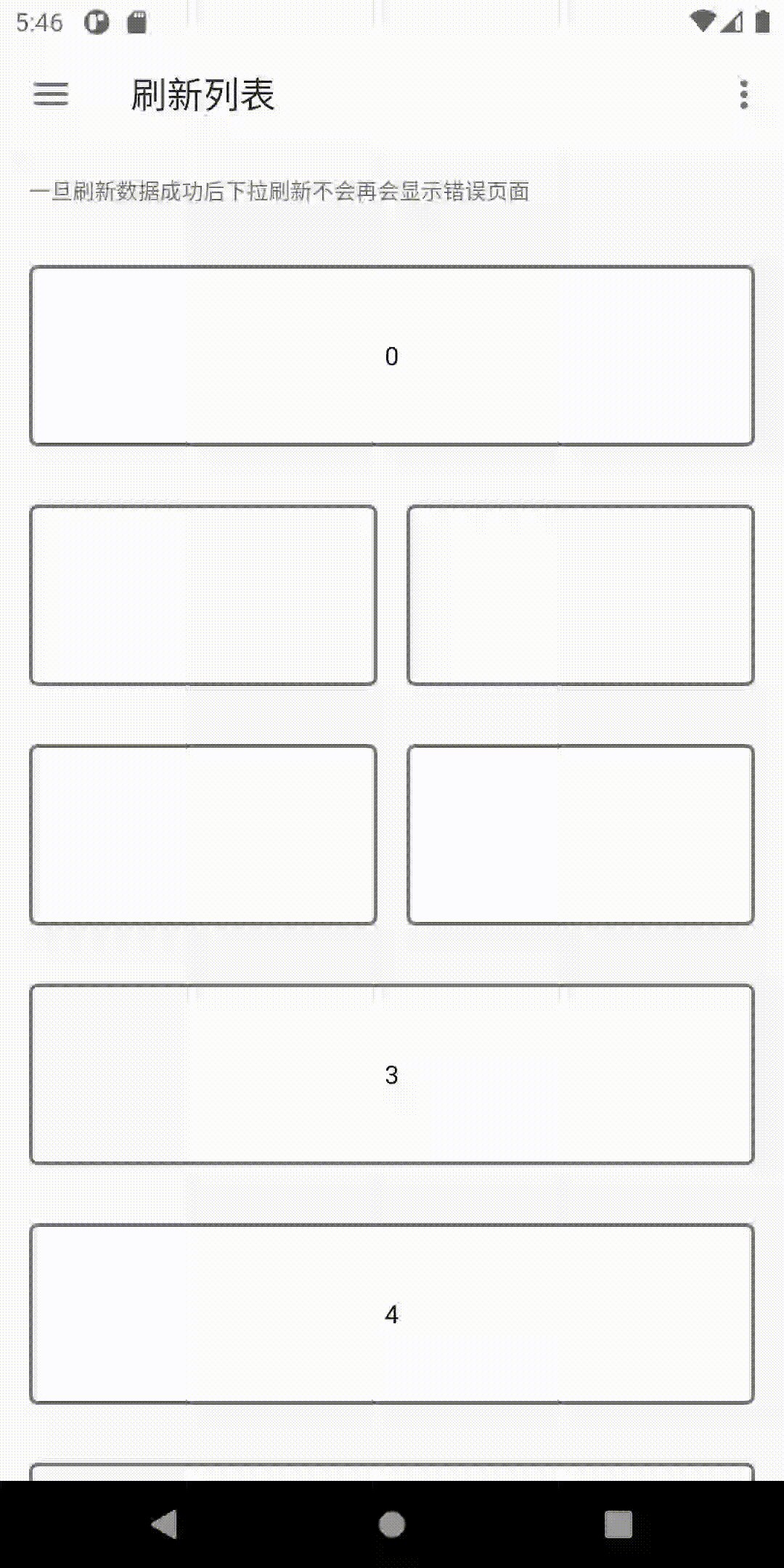
创建列表¶
rv.linear().setup {
addType<Model>(R.layout.item_simple)
}
page.onRefresh {
postDelayed({ // 模拟网络请求2秒后成功, 创建假的数据集
val data = getData()
addData(data) {
index < total // 判断是否有更多页
}
}, 2000)
}.autoRefresh()
- 每次下拉刷新触发
onRefresh - 如果没有配置
onLoadMore上拉加载也会触发onRefresh
监听状态¶
一个onRefresh足矣
大部分场景下拉/上拉加载使用同一接口, 仅请求参数不同, 完全可以只用onRefresh
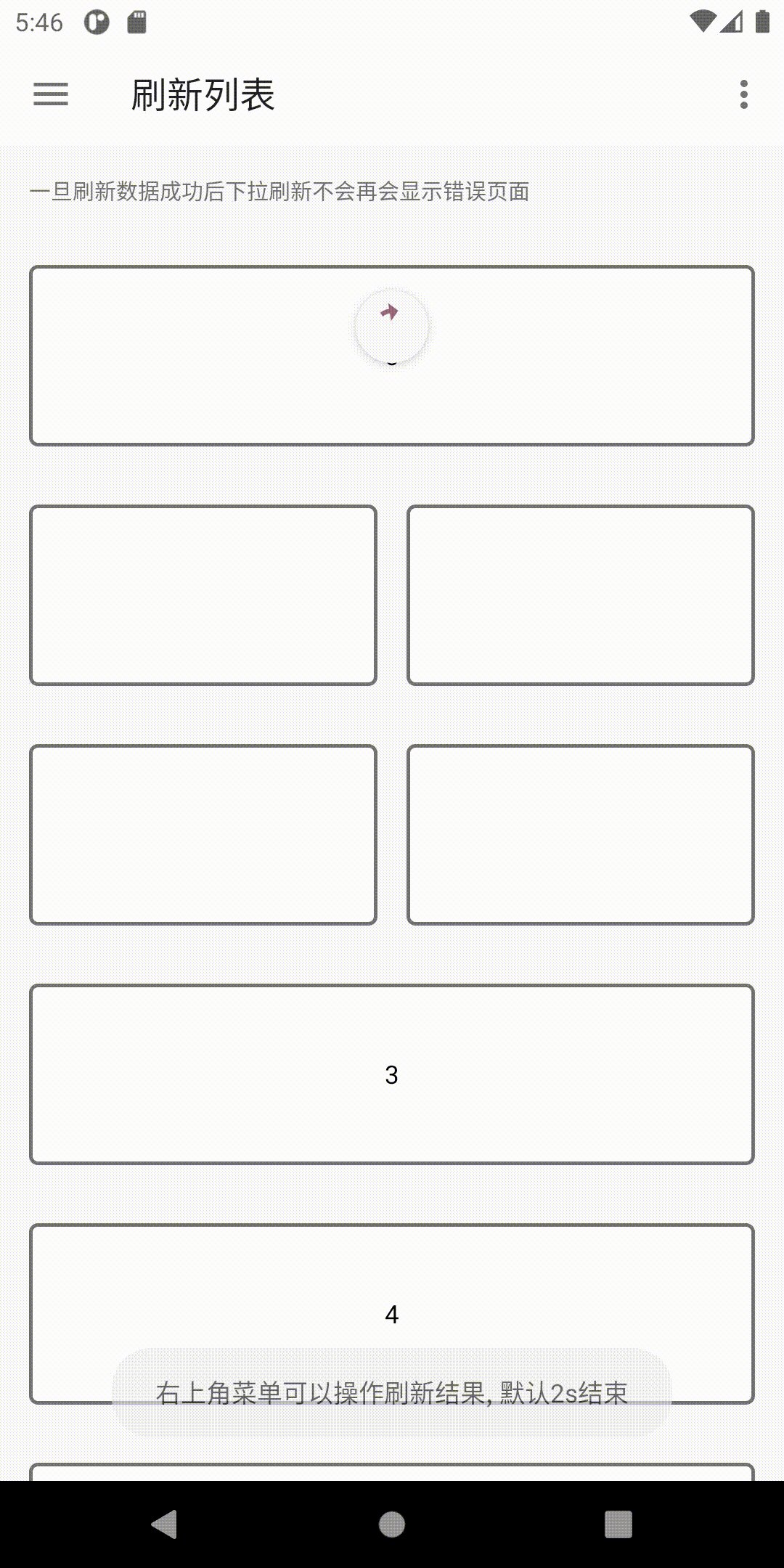
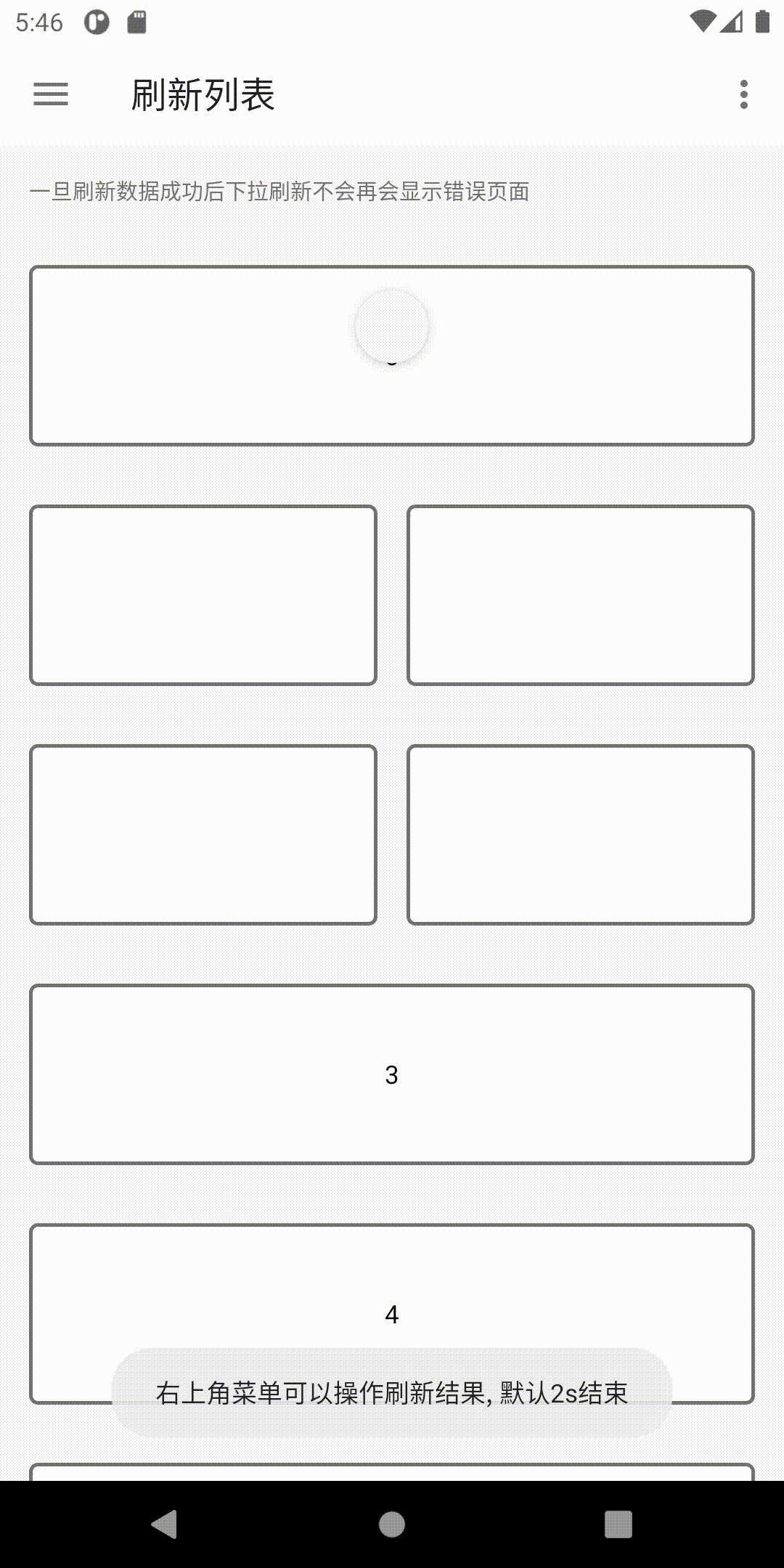
触发刷新¶
拥有三个函数触发刷新(回调onRefresh)
| 函数 | 描述 |
|---|---|
| autoRefresh | 显示下拉刷新动画 |
| showLoading | 显示加载中缺省页, 得先设置loadingLayout |
| refresh | 静默刷新, 无动画 |
| refreshing | 初次调用等于showLoading, 当加载成功后, 再次调用等于refresh |
请求分页索引
刷新会重置索引 index=startIndex, index会根据分页++1, 可用来当请求分页参数
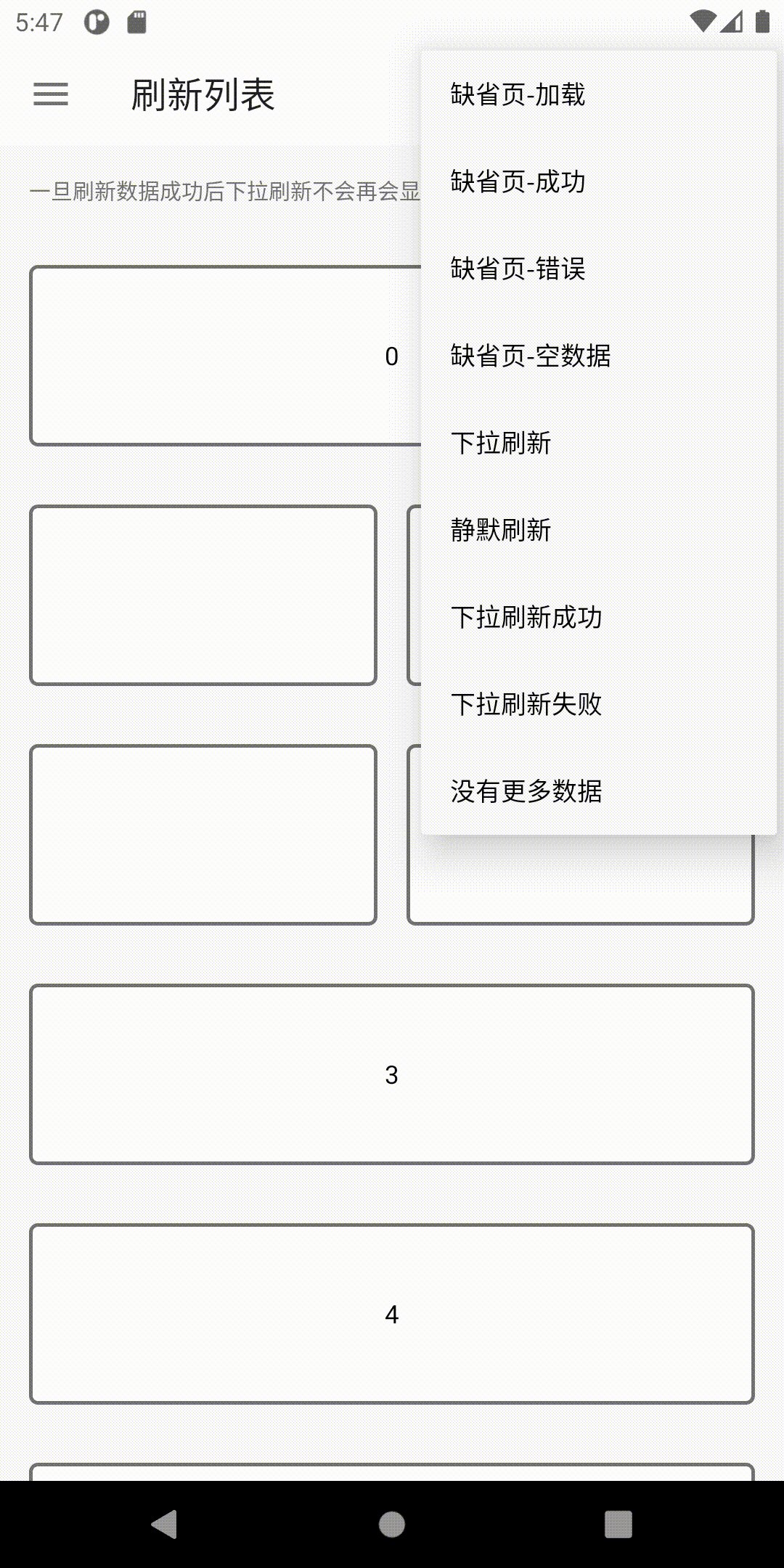
缺省页¶
PageRefreshLayout内嵌StateLayout实现缺省页功能
| 缺省页状态 | 描述 |
|---|---|
| showLoading | 显示加载中缺省页 |
| showEmpty | 显示空缺省页 |
| showError | 显示错误缺省页 |
| showContent | 显示内容页 |
使用showXX()方法更改缺省页状态不需要再调用finishXX()方法
缺省页配置¶
全局缺省页配置和StateLayout共享
-
全局配置
-
单例配置
- 禁用缺省页:
stateEnabled - 缺省页覆盖头布局
自动分页¶
PageRefreshLayout支持自动分页加载, 直接使用addData即可
pageLayout.onRefresh {
scope {
val data = Get<String>("/path").await()
addData(data.list){
// 该回调返回一个布尔值判断是否有更多页, 决定上拉加载是否关闭
adapter.itemCount < data.count
}
}
}
分页索引第一页默认为1, 修改如下
如果
PageRefreshLayout非RV直接父类, 请指定addData参数adapter
完全自动化
当使用 BRV + Net 联动时, 可以实现根据网络结果自动分页/缺省页/生命周期
缺省页禁止下拉刷新¶
控制PageRefreshLayout缺省页显示错误/空状态时, 是否禁止下拉刷新
| 函数 | 描述 |
|---|---|
| refreshEnableWhenEmpty | 是否显示空缺省页时启用下拉刷新 |
| refreshEnableWhenError | 是否显示错误缺省页时启用下拉刷新 |
支持全局/单例配置, 如需更复杂实现建议在回调中由PageRefreshLayout.setEnableRefresh()自由控制