头脚布局
多类型列表
- 头/脚布局在RV中只是多类型item, 所以在计算
position时应当考虑其中 - 头/脚布局也需要使用
addType函数添加类型
binding.rv.linear().setup {
addType<Model>(R.layout.item_simple)
addType<Header>(R.layout.item_header)
addType<Footer>(R.layout.item_footer)
}.models = getData()
binding.rv.bindingAdapter.run {
addHeader(Header(), animation = true)
addFooter(Footer(), animation = true)
}
其他头/脚布局实现方式
- 可使用ConcatAdapter连接多个
BindingAdapter NestedScrollView嵌套RV会导致RV一次性加载全部列表, 大量列表数据时会卡顿
下拉刷新位置¶
如果使用CoordinatorLayout方案来解决列表缺省页覆盖头/脚布局问题, 但是期望从页面顶部开始下拉刷新动画
fragment_page_partial_state.xml
<com.drake.brv.PageRefreshLayout
android:id="@+id/page"
android:layout_width="match_parent"
android:layout_height="match_parent"
app:page_rv="@id/rv"
app:page_state="@id/state">
<androidx.coordinatorlayout.widget.CoordinatorLayout>
<com.google.android.material.appbar.AppBarLayout>
// ... HEADER
</com.google.android.material.appbar.AppBarLayout>
<com.drake.statelayout.StateLayout
android:id="@+id/state"
android:layout_width="match_parent"
android:layout_height="match_parent"
app:layout_behavior="com.google.android.material.appbar.AppBarLayout$ScrollingViewBehavior">
<androidx.recyclerview.widget.RecyclerView
android:id="@+id/rv"
android:layout_width="match_parent"
android:layout_height="match_parent" />
</com.drake.statelayout.StateLayout>
</androidx.coordinatorlayout.widget.CoordinatorLayout>
</com.drake.brv.PageRefreshLayout>
app:page_rv指定嵌套的rvapp:page_state指定嵌套的缺省页
函数¶
| 函数 | 描述 |
|---|---|
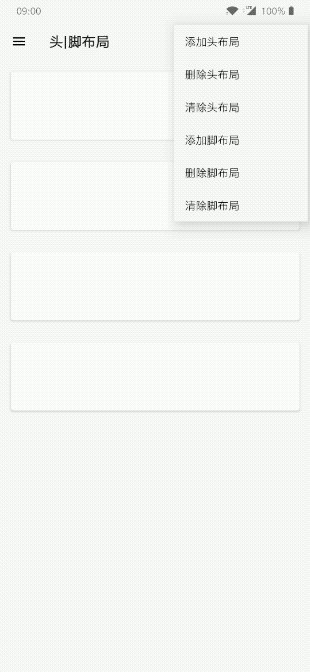
| addHeader/addFooter | 添加头布局/脚布局 |
| removeHeader/removeFooter | 删除头布局/脚布局 |
| removeHeaderAt/removeFooterAt | 删除指定索引的头布局/脚布局 |
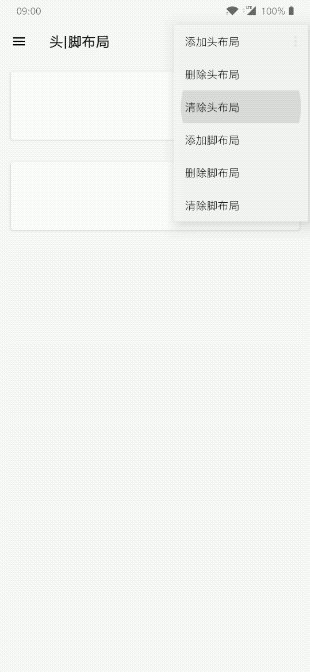
| clearHeader/clearFooter | 清除全部头布局/脚布局 |
| isHeader/isFooter | 指定索引是否是头布局/脚布局 |
| headerCount/footerCount | 头布局/脚布局数量 |