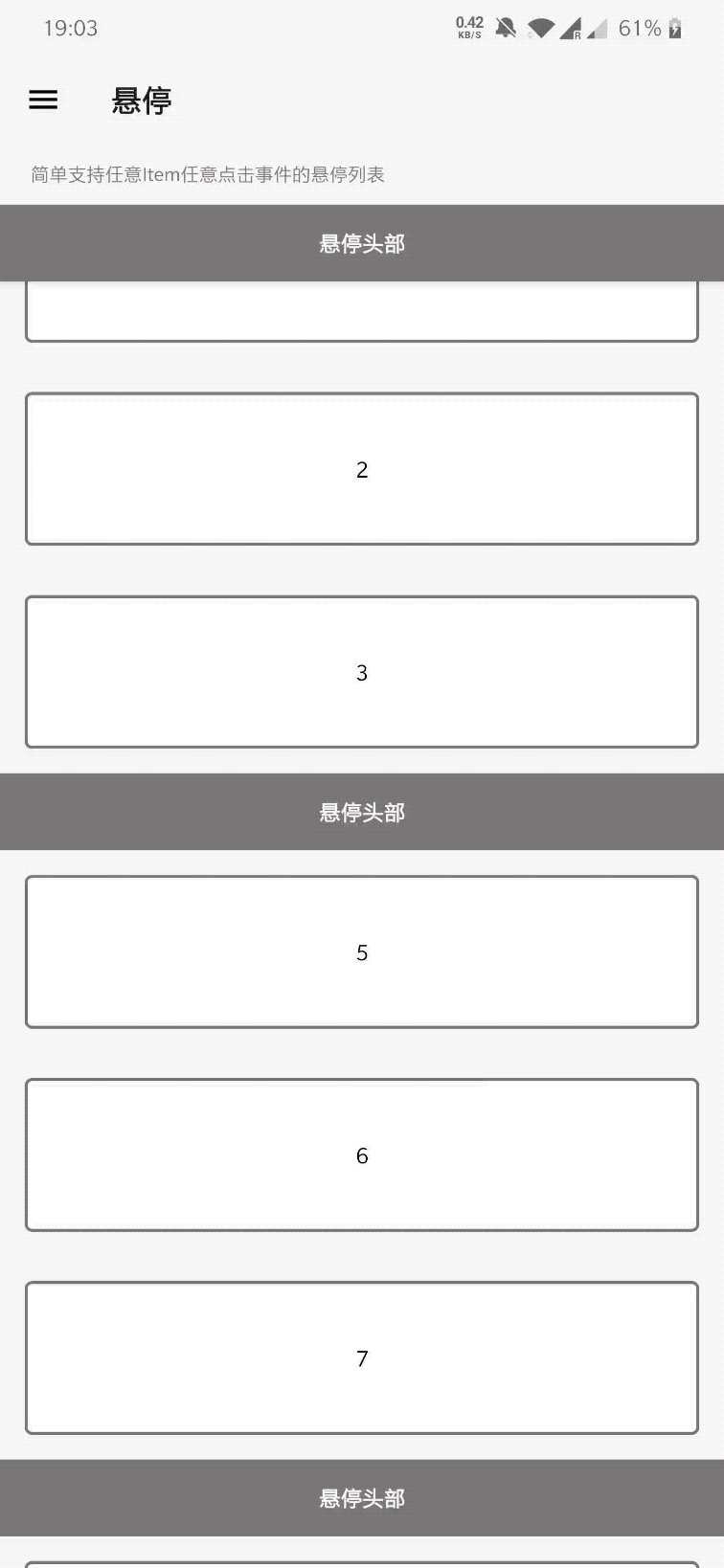
悬停
悬停条目又常被称为粘性头部
Model实现接口ItemHover
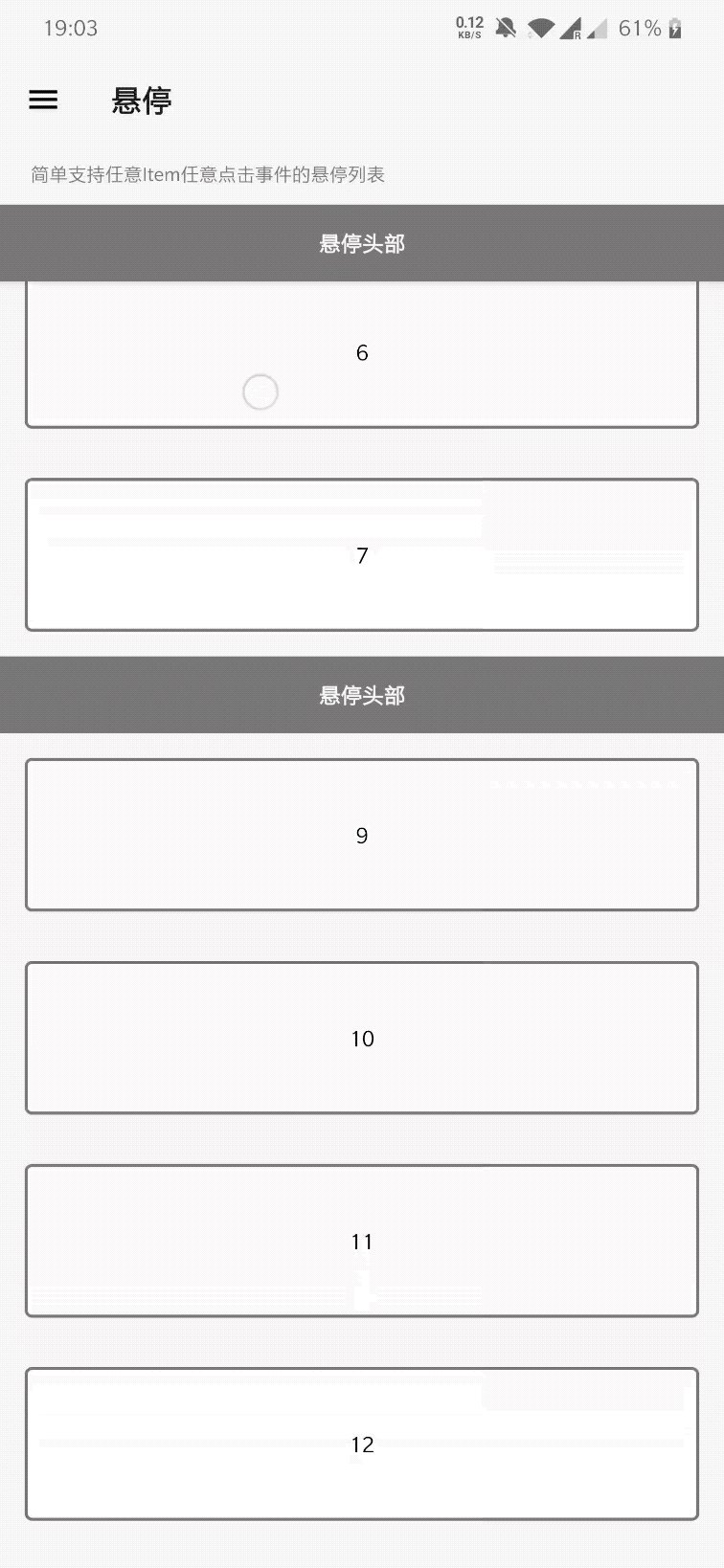
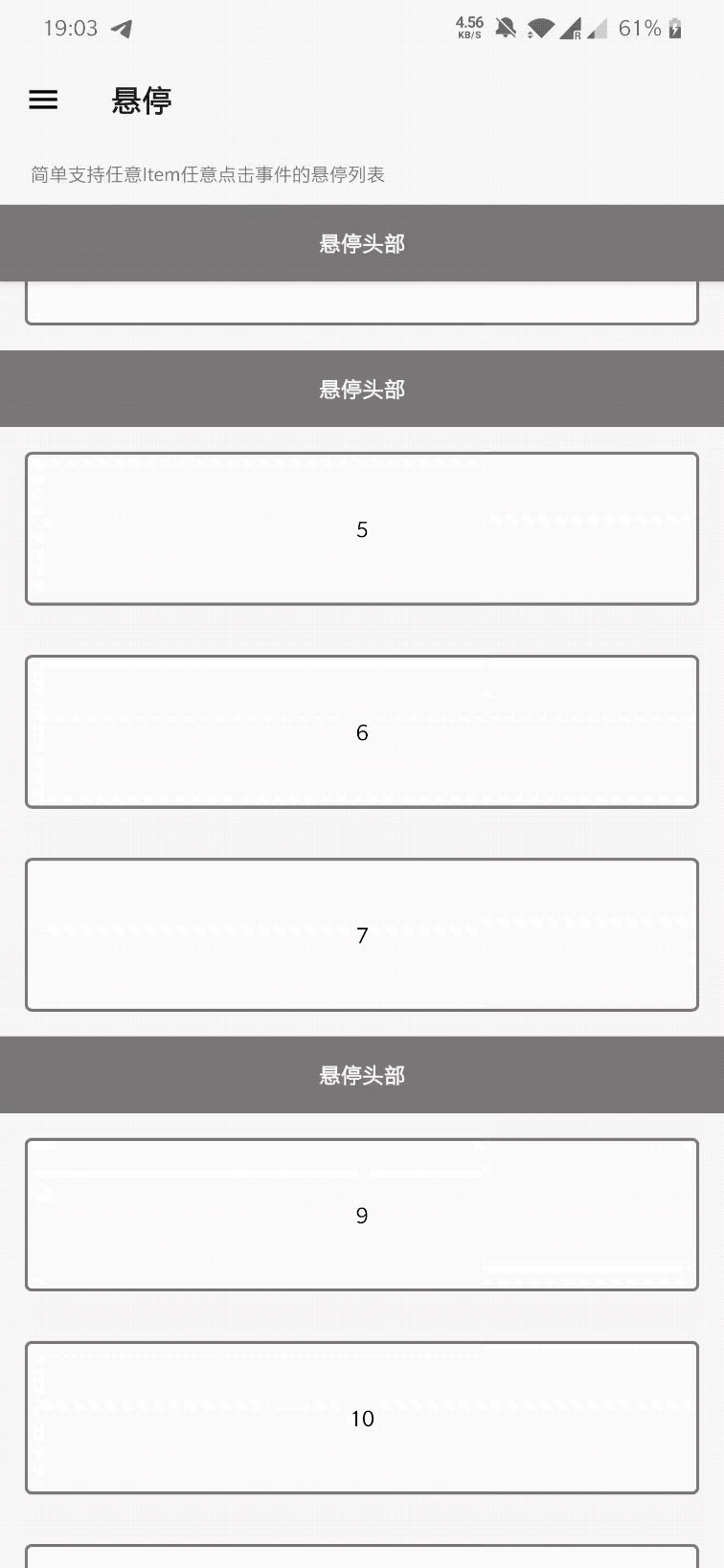
监听悬停事件¶
rv.linear().setup {
addType<Model>(R.layout.item_simple)
addType<HoverHeaderModel>(R.layout.item_hover_header)
// 点击事件
onClick(R.id.item) {
when (itemViewType) {
R.layout.item_hover_header -> toast("悬停条目")
else -> toast("普通条目")
}
}
// 可选项, 粘性监听器
onHoverAttachListener = object : OnHoverAttachListener {
// 黏住顶部的时候, v表示指定悬停的itemView对象
override fun attachHover(v: View) {
ViewCompat.setElevation(v, 10F)
}
// 从顶部分离的时候
override fun detachHover(v: View) {
ViewCompat.setElevation(v, 0F)
}
}
}
}.models = getData()
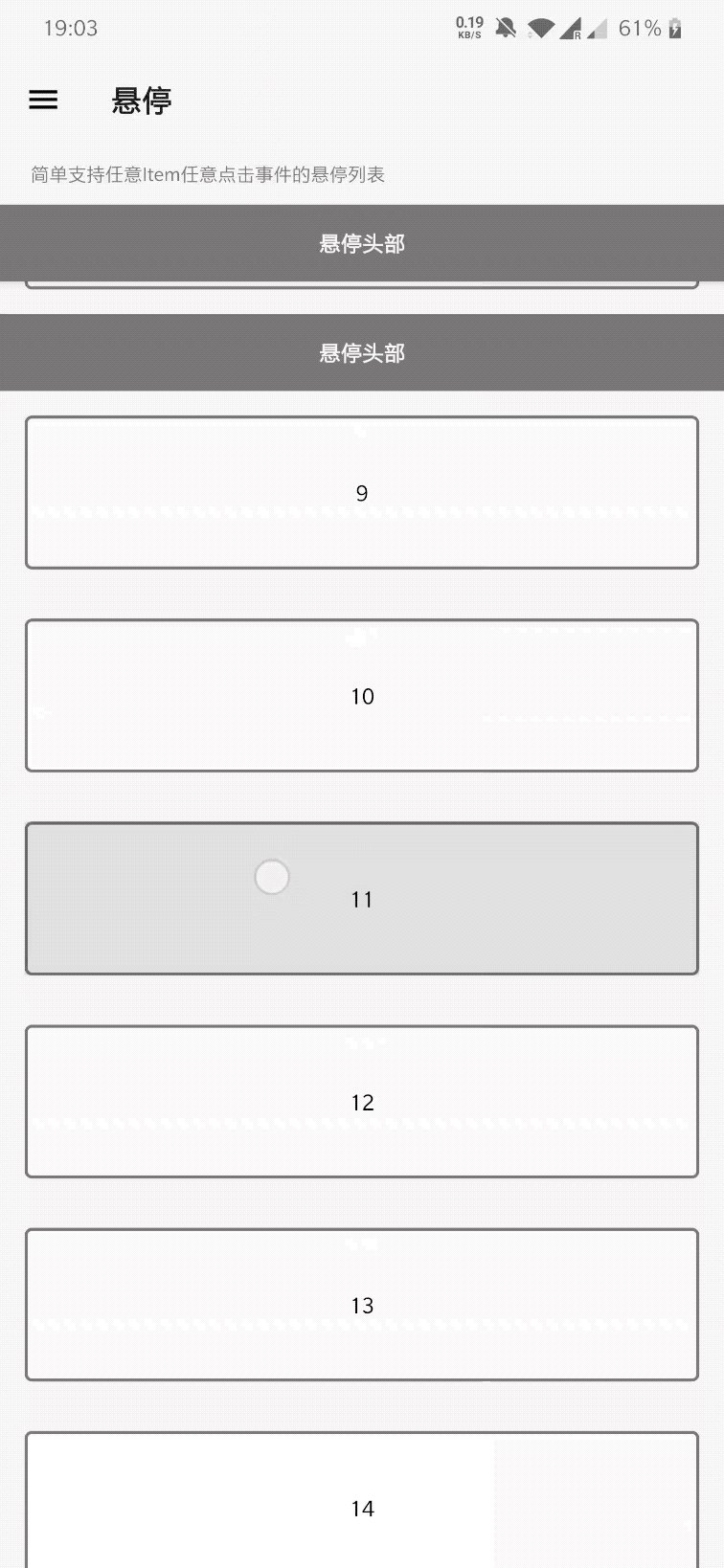
支持点击事件
不同于大部分框架实现的悬停, BRV支持全部的点击/长按事件
网格悬停¶

可以看到图中悬停的item比普通item要宽两倍, 所以需要返回动态SpanSize