网格列表
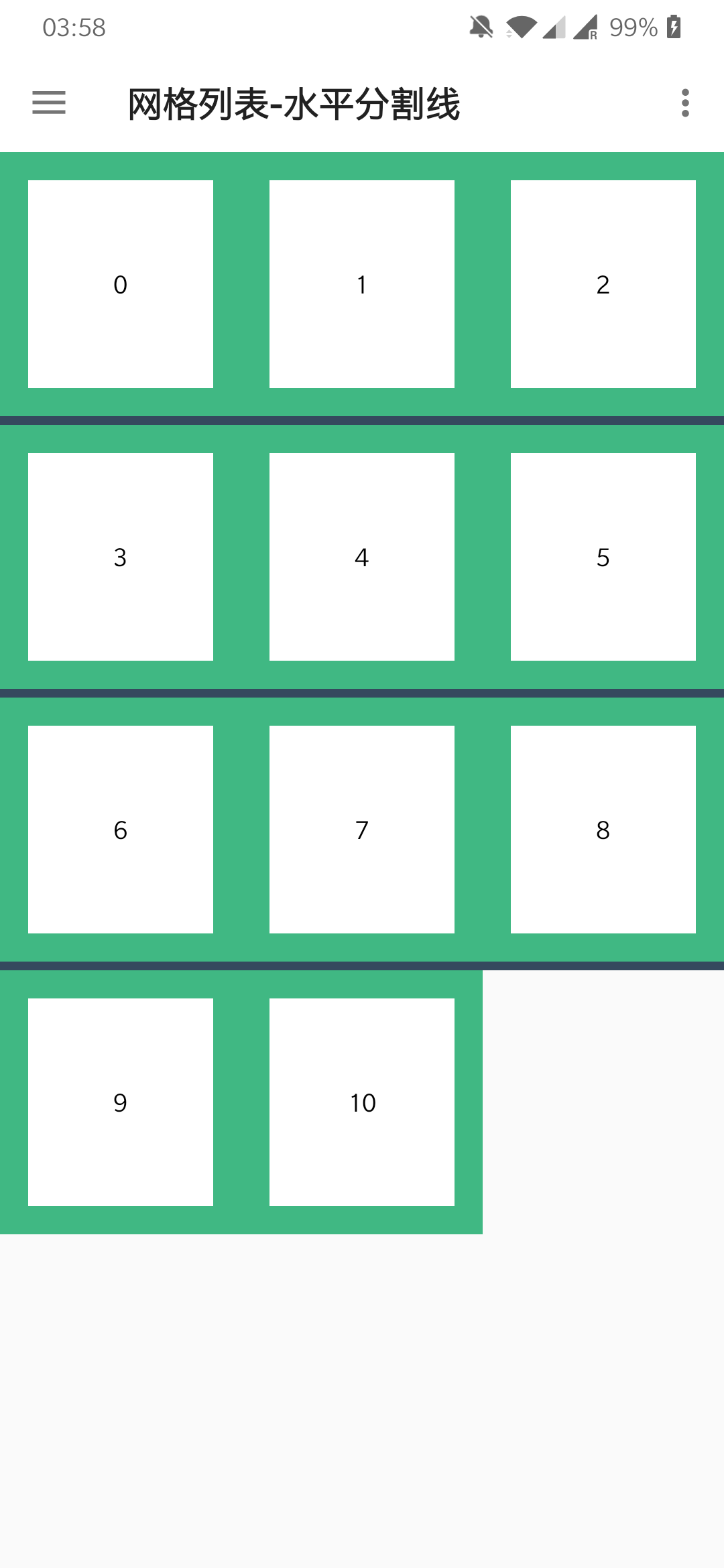
水平分隔线¶

rv.grid(3).divider(R.drawable.divider_horizontal).setup {
addType<DividerModel>(R.layout.item_divider_horizontal)
}.models = getData()
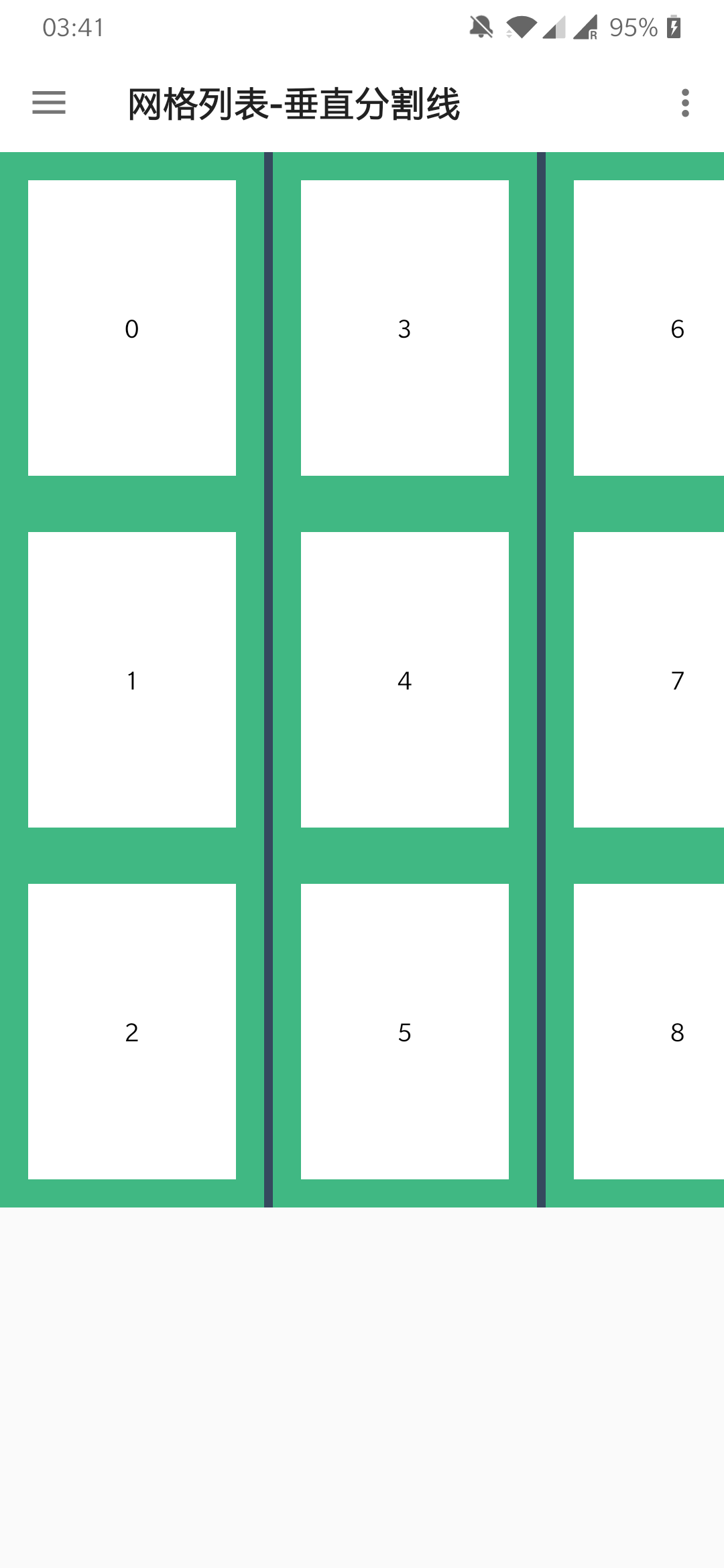
垂直分隔线¶

rv.grid(3, RecyclerView.HORIZONTAL)
.divider(R.drawable.divider_vertical, DividerOrientation.VERTICAL)
.setup {
addType<DividerModel>(R.layout.item_divider_vertical)
}.models = getData()
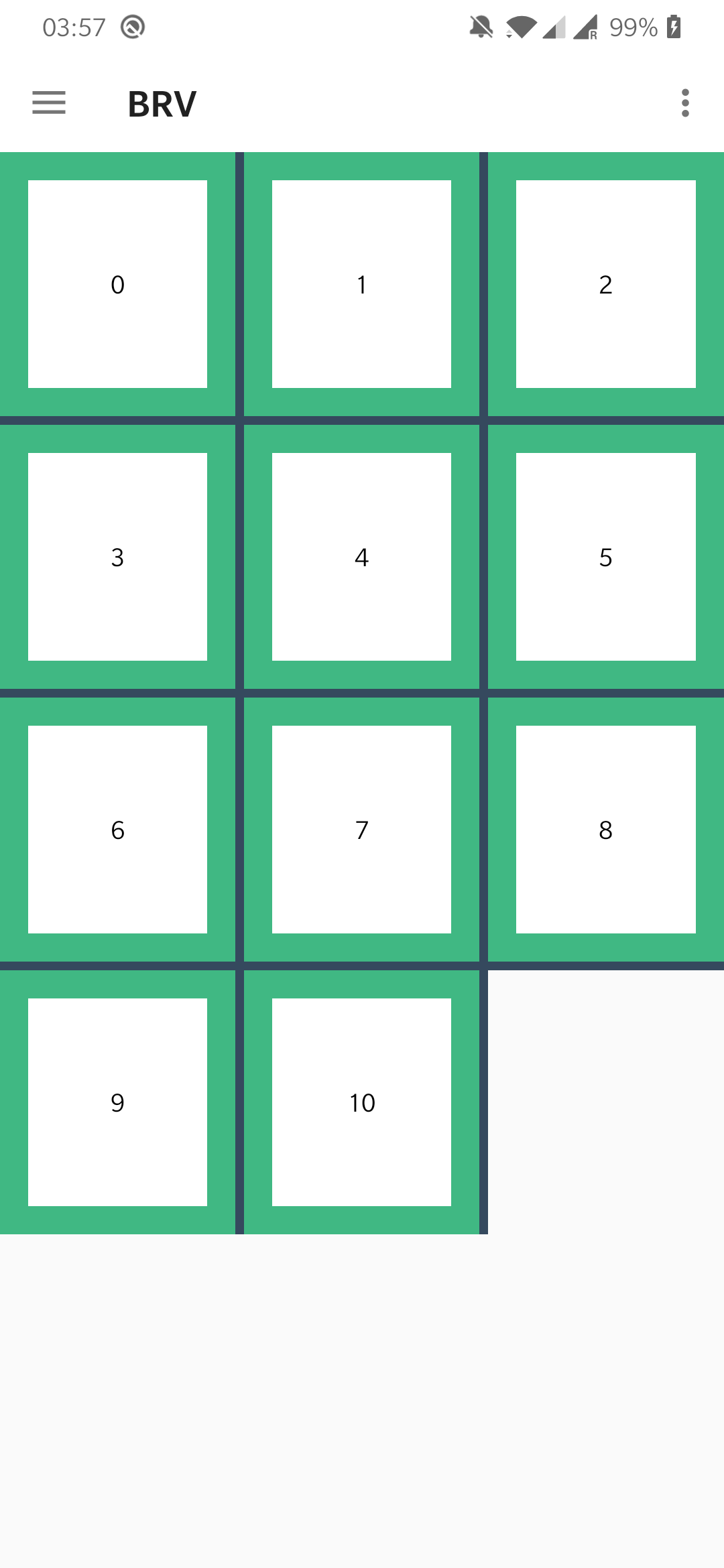
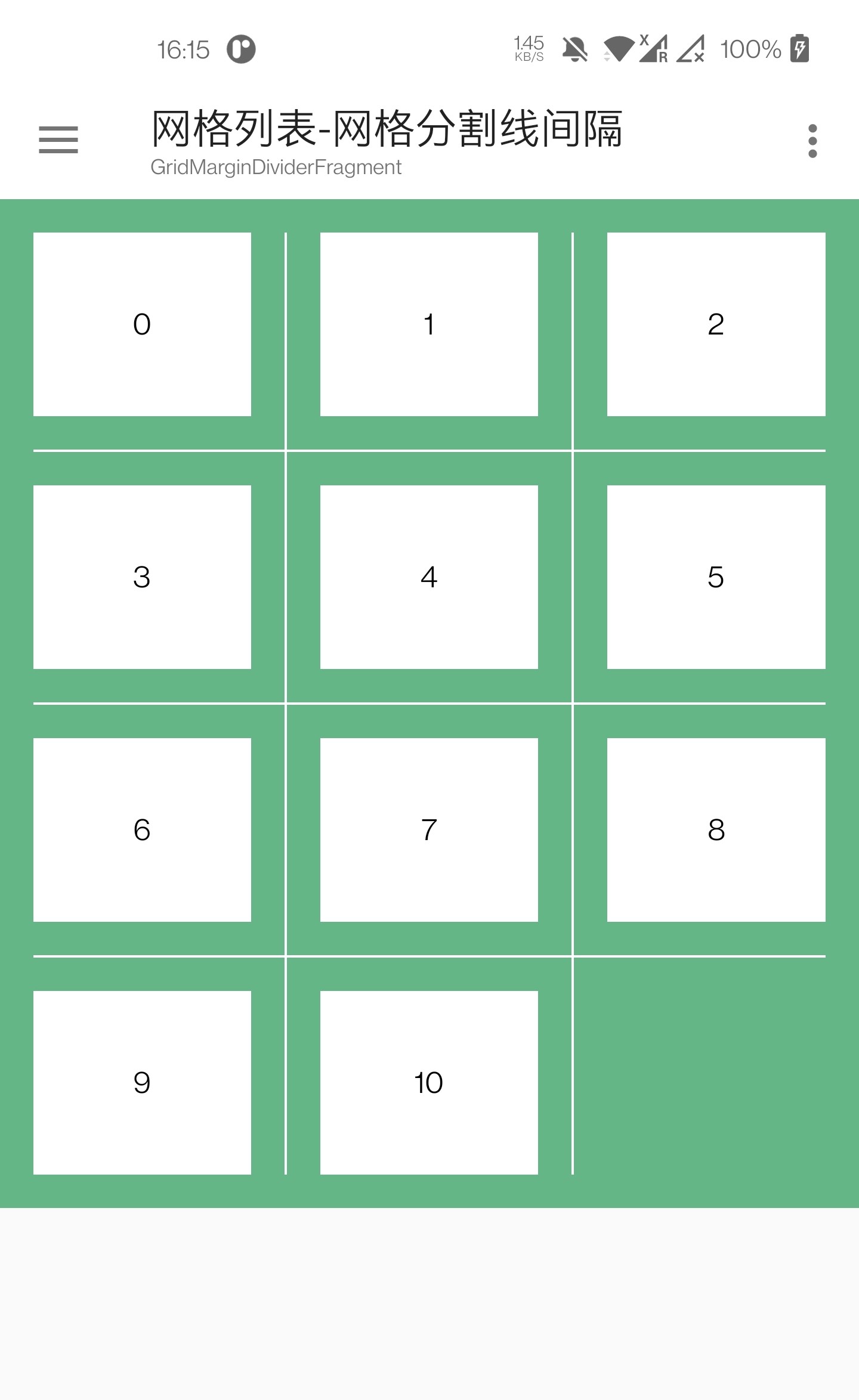
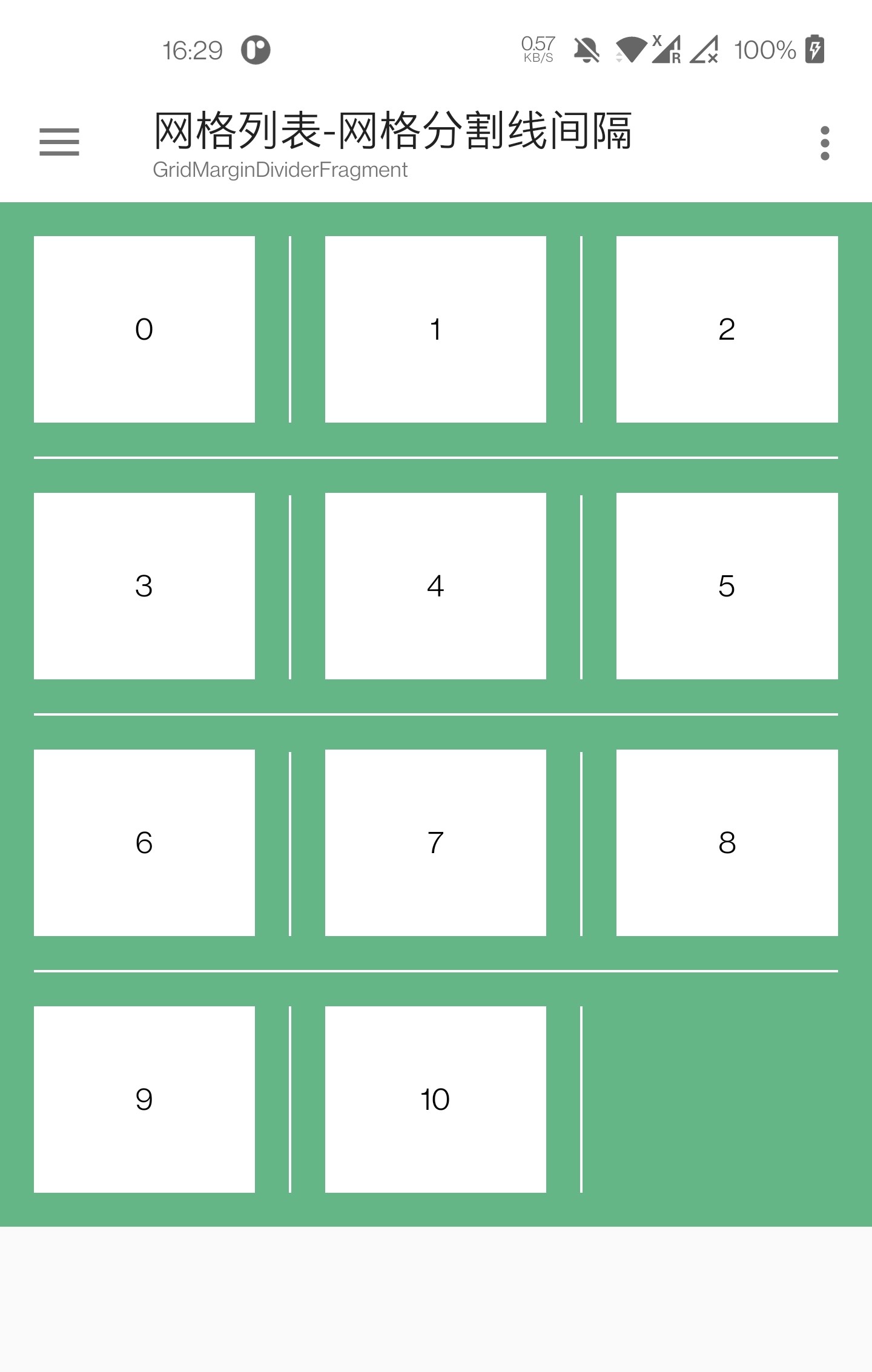
网格分隔线¶

rv.grid(3).divider {
setDrawable(R.drawable.divider_horizontal)
orientation = DividerOrientation.GRID
}.setup {
addType<DividerModel>(R.layout.item_divider_horizontal)
}.models = getData()
边缘分隔线¶
通过两个字段可以控制边缘分隔线是否显示
| 字段 | 描述 |
|---|---|
| startVisible | 是否显示上下边缘分隔线 |
| endVisible | 是否显示左右边缘分隔线 |
| includeVisible | 是否显示周围分隔线 |
上下¶

rv.grid(3).divider {
setDrawable(R.drawable.divider_horizontal)
orientation = DividerOrientation.GRID
startVisible = true
}.setup {
addType<DividerModel>(R.layout.item_divider_horizontal)
}.models = getData()
左右¶

rv.grid(3).divider {
setDrawable(R.drawable.divider_horizontal)
orientation = DividerOrientation.GRID
endVisible = true
}.setup {
addType<DividerModel>(R.layout.item_divider_horizontal)
}.models = getData()
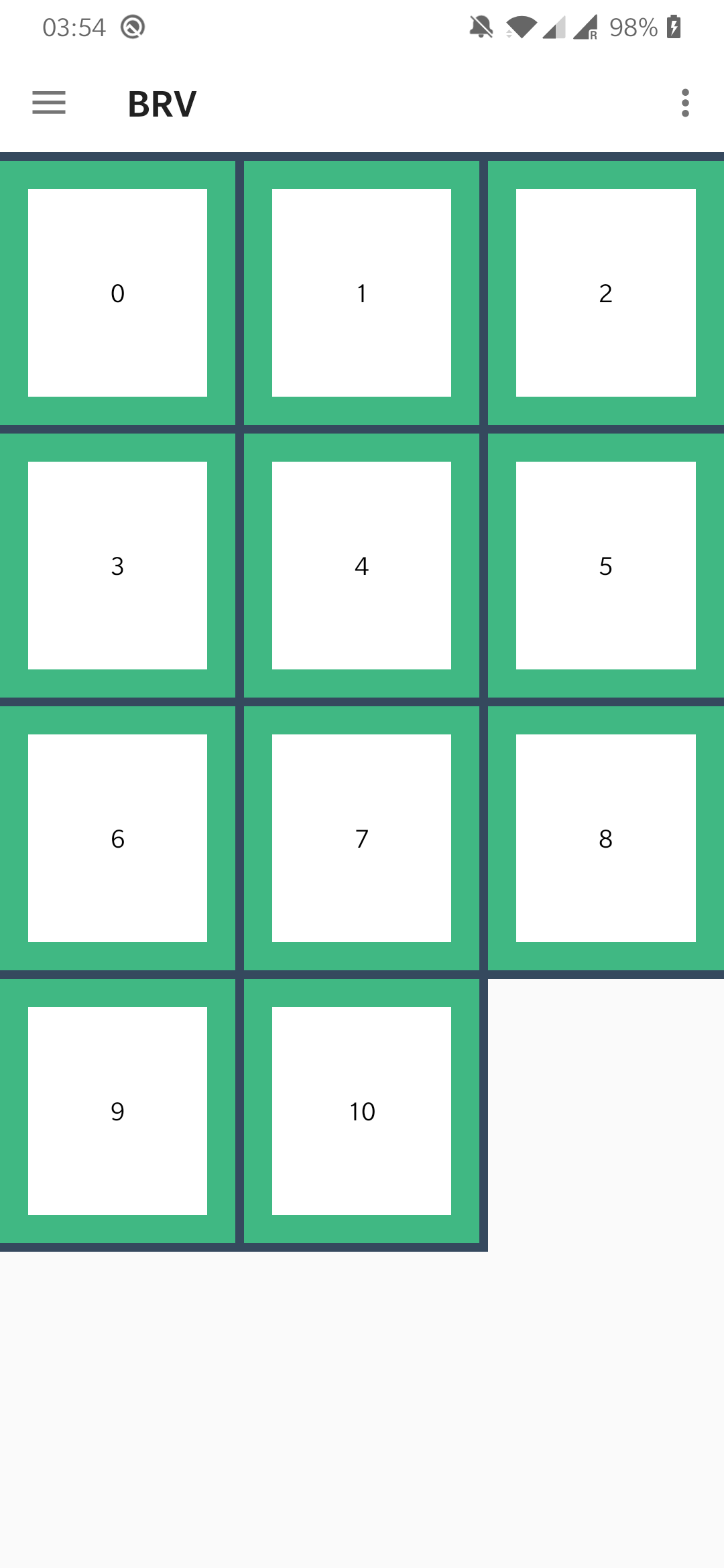
四周¶

rv.grid(3).divider {
setDrawable(R.drawable.divider_horizontal)
orientation = DividerOrientation.GRID
startVisible = true
endVisible = true
}.setup {
addType<DividerModel>(R.layout.item_divider_horizontal)
}.models = getData()
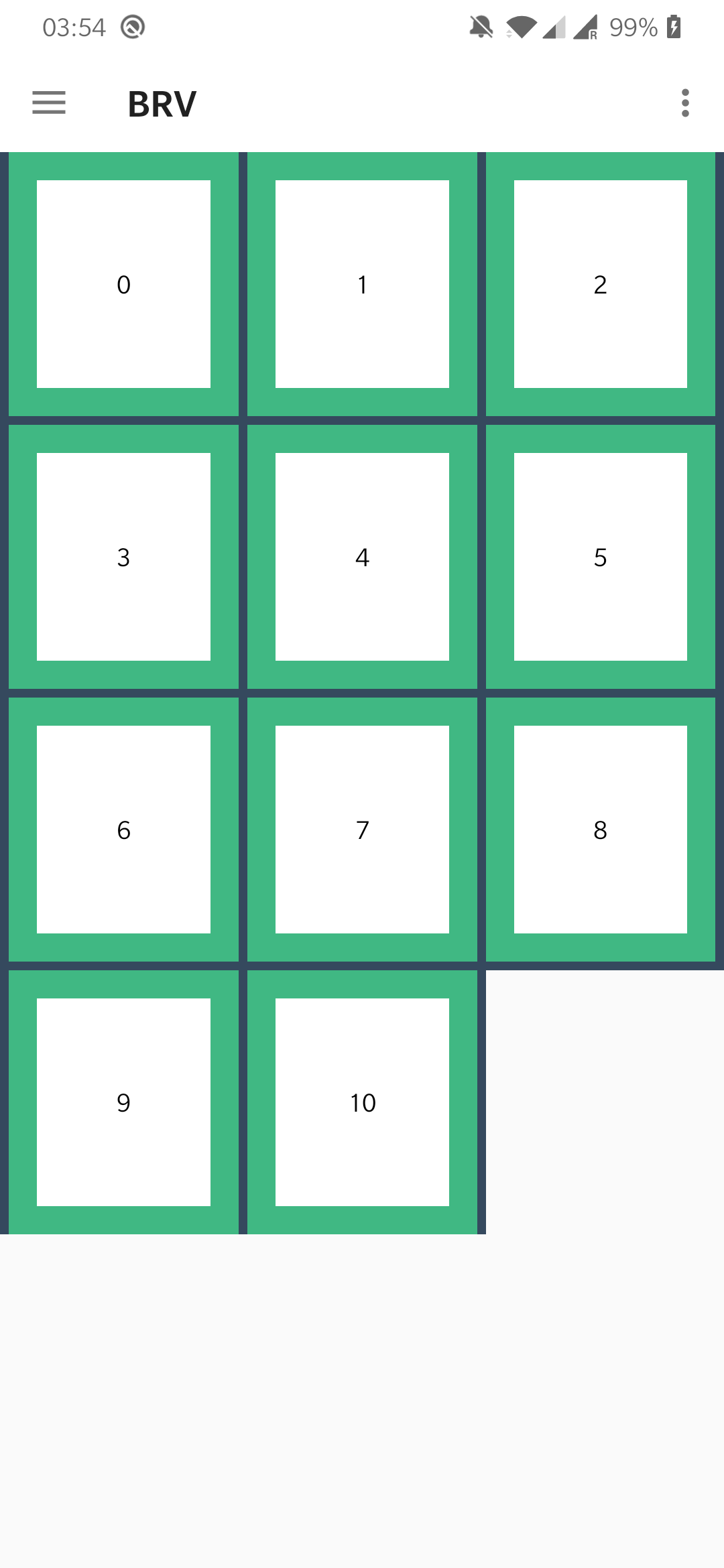
分隔线间隔¶
分隔线默认情况下是基于rv设置间隔

binding.rv.grid(3, orientation = RecyclerView.VERTICAL).divider {
orientation = DividerOrientation.GRID
setDivider(1, true)
setMargin(16, 16, dp = true)
setColor(Color.WHITE)
}.setup {
addType<DividerModel>(R.layout.item_divider_vertical)
}.models = getData()
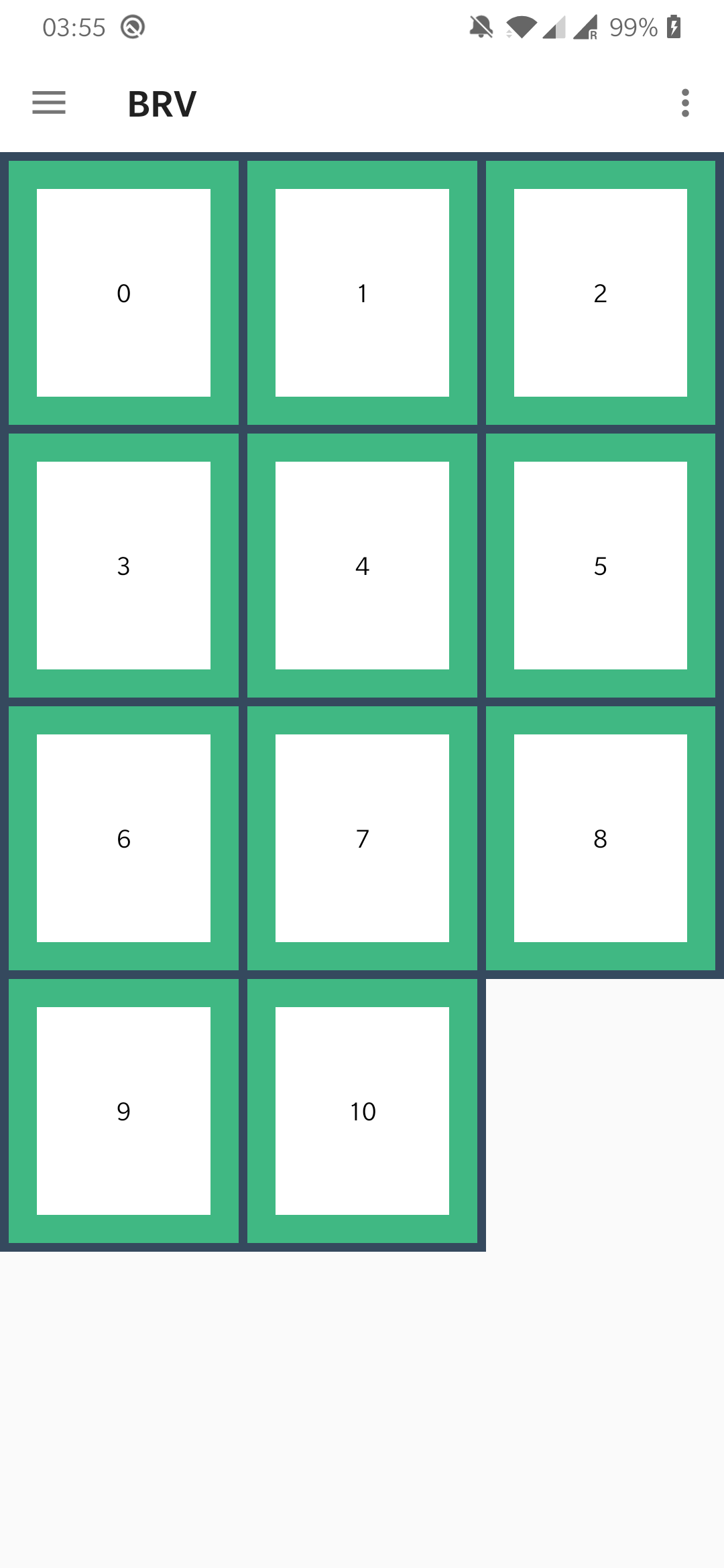
使用baseItemStart/baseItemEnd参数以item为基准设置间隔


binding.rv.grid(3, orientation = RecyclerView.VERTICAL).divider {
orientation = DividerOrientation.GRID
setDivider(1, true)
setMargin(16, 16, dp = true, baseItemStart = true)
setColor(Color.WHITE)
}.setup {
addType<DividerModel>(R.layout.item_divider_vertical)
}.models = getData()
网格悬停均布间隔¶
建议使用嵌套列表完成, 避免分隔线出现问题

binding.rv.linear().setup {
onCreate {
if (itemViewType == R.layout.item_simple_list) { // 构建嵌套网格列表
findView<RecyclerView>(R.id.rv).divider { // 构建间距
setDivider(20)
includeVisible = true
orientation = DividerOrientation.GRID
}.grid(2).setup {
addType<Model>(R.layout.item_group_none_margin)
}
}
}
onBind {
if (itemViewType == R.layout.item_simple_list) { // 为嵌套的网格列表赋值数据
findView<RecyclerView>(R.id.rv).models =
getModel<NestedGroupModel>().getItemSublist()
}
}
addType<NestedGroupModel>(R.layout.item_simple_list)
addType<HoverHeaderModel>(R.layout.item_hover_header)
}.models = getData()