缺省页
缺省页对于提升应用用户体验非常重要
站在巨人肩膀
BRV集成优秀成熟的三方库StateLayout来实现列表缺省页
主要特点
- 全局/局部缺省页
- 布局或代码声明
- 快速配置点击重试
- 监听缺省页回调
- 自定义动画/布局
- 骨骼动画
- 传递标签
- 异步线程使用
- 自定义缺省页切换处理
- 配合BRV使用自动化显示列表缺省页 (可选)
- 配合Net网络请求自动化显示缺省页 (可选)
使用¶
第一步, 在Application中初始化
StateConfig.apply {
emptyLayout = R.layout.layout_empty
errorLayout = R.layout.layout_error
loadingLayout = R.layout.layout_loading
}
第二步, 创建缺省页
<com.drake.statelayout.StateLayout
android:id="@+id/state"
android:layout_width="match_parent"
android:layout_height="match_parent">
<androidx.recyclerview.widget.RecyclerView
android:id="@+id/rv"
android:layout_width="match_parent"
android:layout_height="match_parent" />
</com.drake.statelayout.StateLayout>
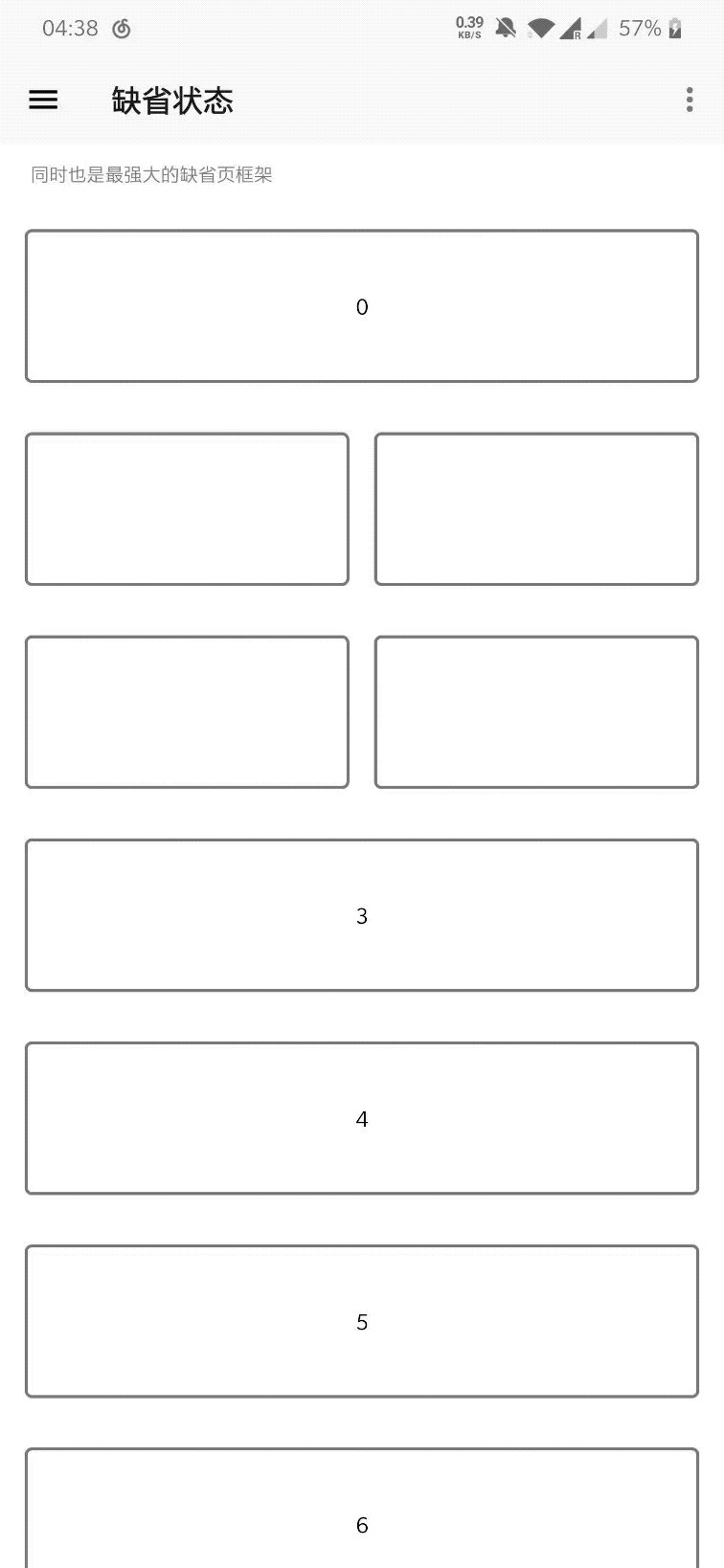
第三步, 创建列表
第四步, 显示缺省页
state.showLoading() // 加载中
state.showContent() // 加载成功
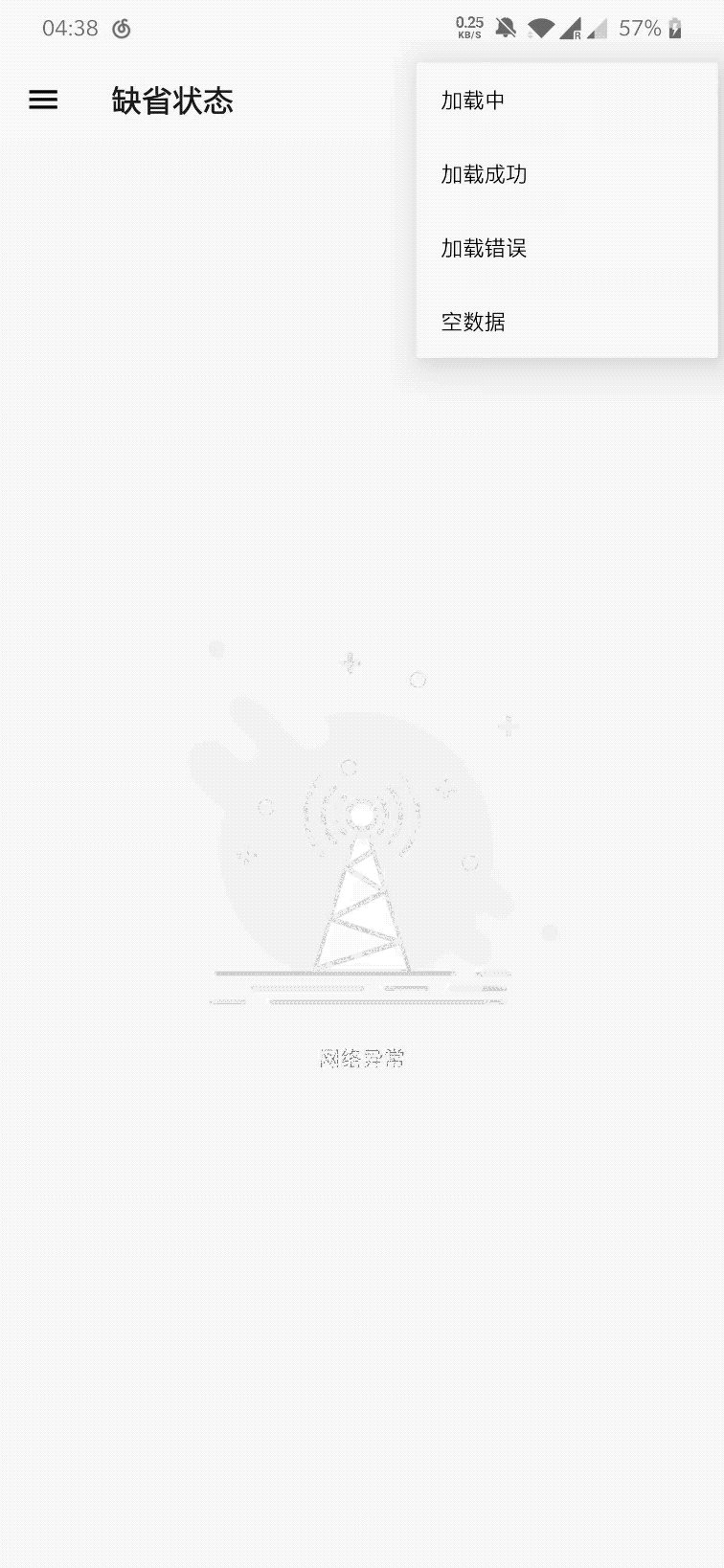
state.showError() // 加载错误
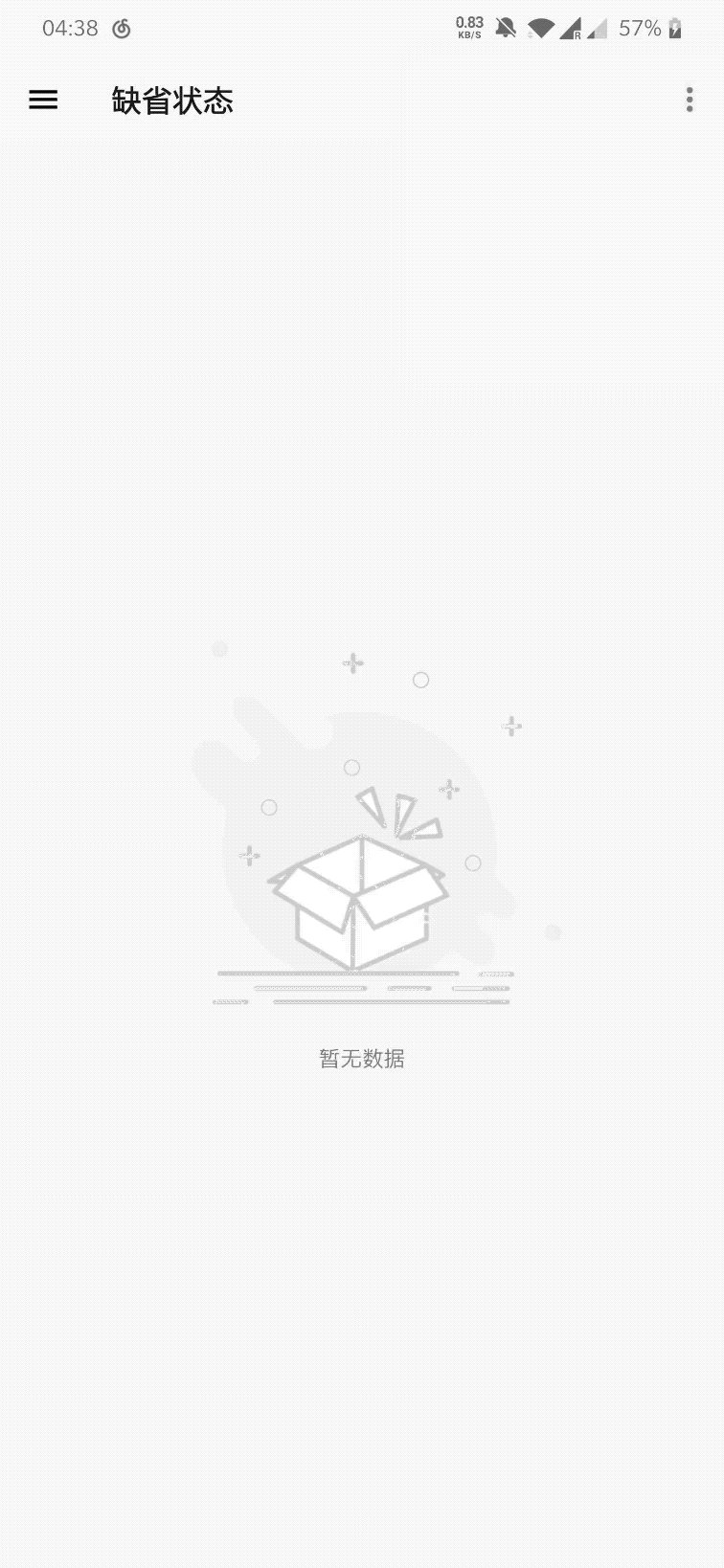
state.showEmpty() // 加载失败
StateLayout¶
自定义StateLayout缺省页动画或监听生命周期可阅读以下文档
骨骼动画¶
骨骼动画实际上就是对应布局的动画或图片, BRV骨骼动画同样由StateLayout实现: 骨骼动画