搜索节流
节流
在一定时间间隔内,只执行最后一次请求, 忽略其他多余的请求
搜索输入框一般都是输入完关键词后自动开始搜索
这个过程涉及到
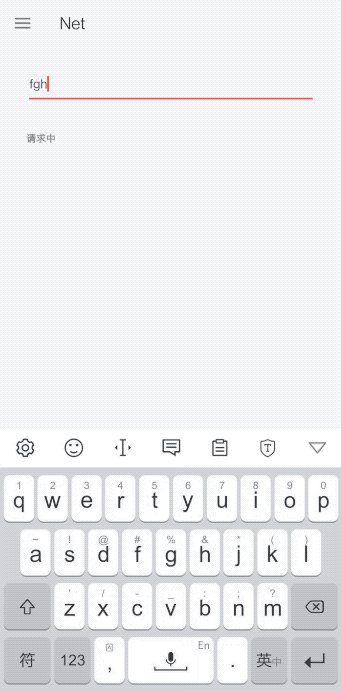
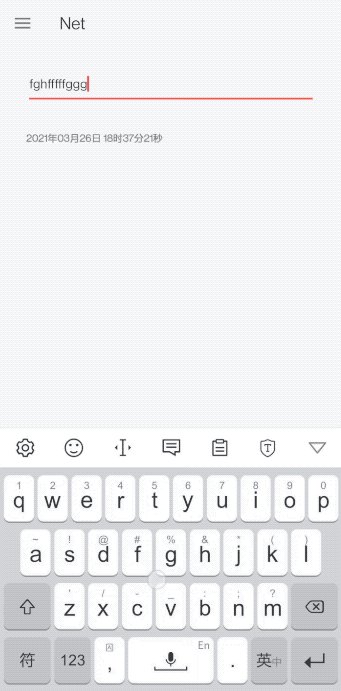
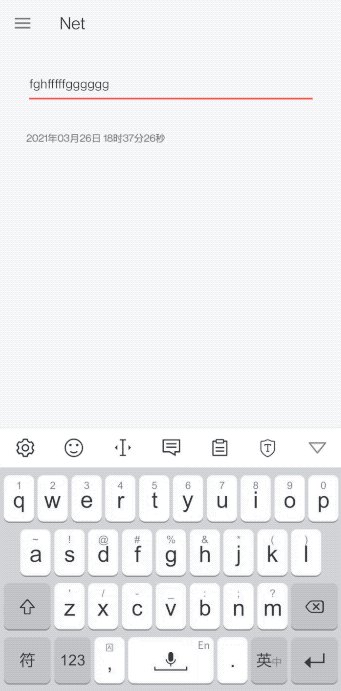
- 每次变化都搜索会导致服务器压力, 应在停止输入满足一定时间后自动搜索
- 当产生新的搜索请求后应取消旧请求, 以防止旧数据覆盖新数据
- 当输入内容没有变化(例复制粘贴重复内容到搜索框)不会发起搜索请求

var scope: CoroutineScope? = null
// distinctUntilChanged 表示过滤掉重复结果
binding.etInput.debounce().distinctUntilChanged().launchIn(this) {
scope?.cancel() // 发起新的请求前取消旧的请求, 避免旧数据覆盖新数据
scope = scopeNetLife { // 保存旧的请求到一个变量中
tv.text = "请求中"
tv.text = Get<String>(Api.TIME).await()
}
}
指定参数设置节流阀超时时间
1. 示例-自动搜索分页列表